Schermruimte is cruciaal voor elke programmeur, en het voorbeeldvenster van Visual Studio Code kan uw codeerervaring snel verpesten. Hoe nuttig sommigen het ook vinden, de VSCode-minimapfunctie is niet ideaal op kleinere schermen of bij het werken op een scherm met hogere resoluties.

Gelukkig hoeft de minimap geen onnodige ruimte in te nemen. U kunt het eenvoudig uitschakelen in nieuwere en oudere versies van Visual Studio Code, en in dit artikel wordt uitgelegd hoe.
Minimap uitschakelen in VSCode-versies uitgebracht na juli 2022
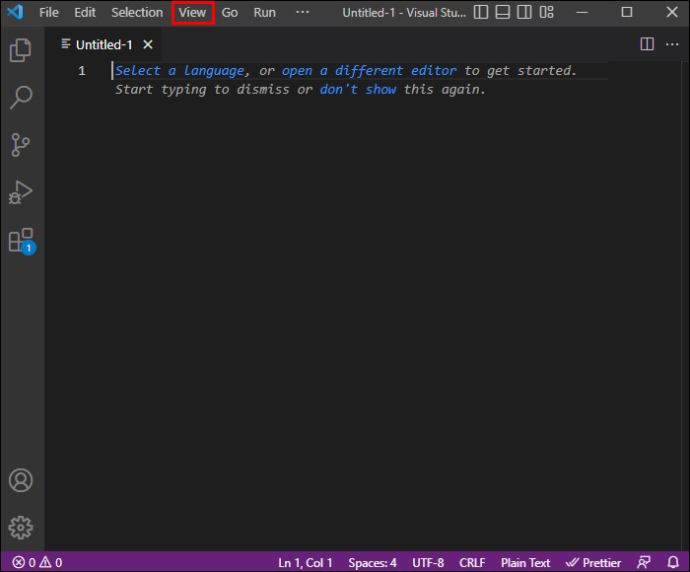
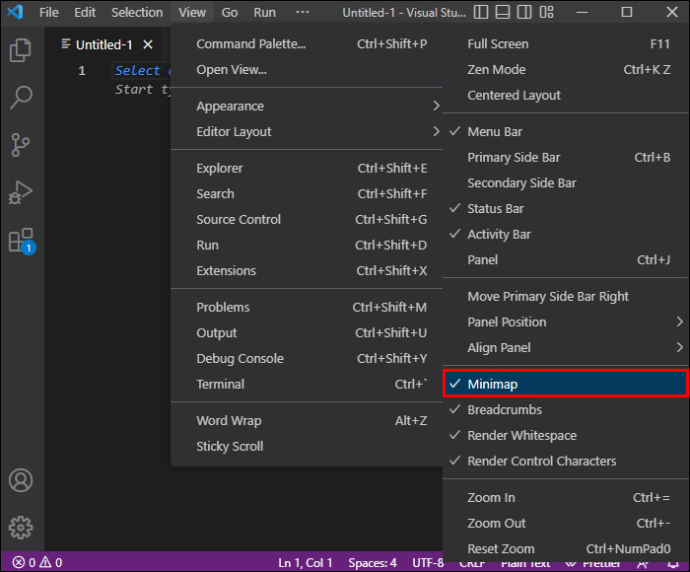
De minimap-optie is te vinden in het menu 'Beeld' van de VSCode-editor. U kunt het dus in twee eenvoudige stappen in- of uitschakelen.
- Klik op de menuknop 'Bekijken'.

- Selecteer de knop 'Uiterlijk' en ga naar 'Minimap' om de functie in of uit te schakelen.

Eenmaal uitgeschakeld, krijgt u onroerend goed op het eerste scherm terug in het rechterdeel van het scherm. De optie 'Show Minimap' zou vanaf juli 2022 en nieuwer beschikbaar moeten zijn op alle Windows-, Mac- en Linux VSCode-editors.
Minimap uitschakelen in oudere VSCode-versies
De menubalk had in oudere versies niet dezelfde 'Weergave'-opties als de VSCode-editors die na juli 2022 zijn uitgebracht. Daarom is het uitschakelen van de minimap niet zo snel, maar net zo eenvoudig.
Hoe de minimap op Windows-systemen uit te schakelen
- Start uw VSCode-editor.

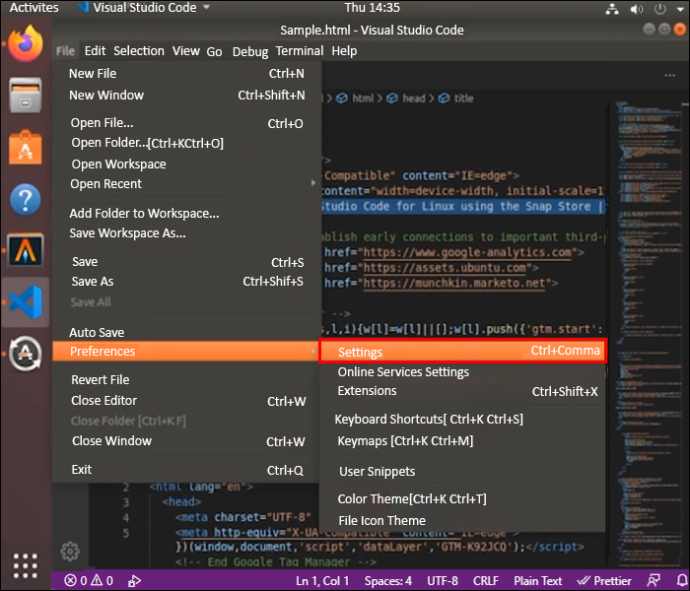
- Ga naar het menu 'Bestand'.

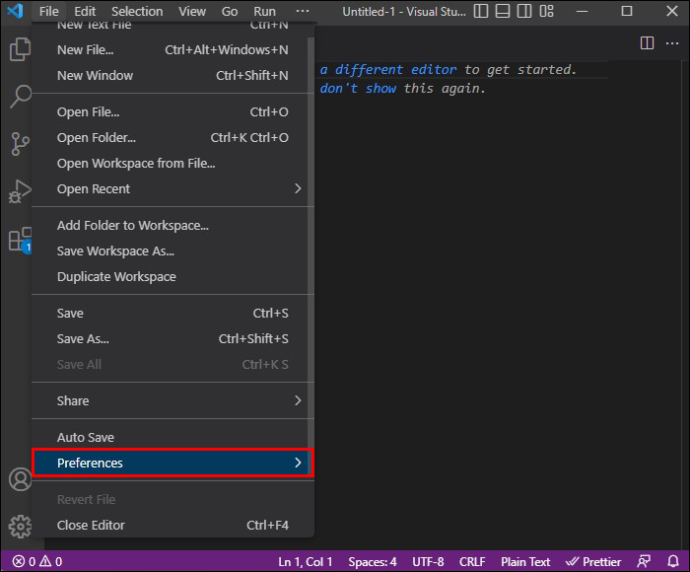
- Klik op de knop 'Voorkeuren'.

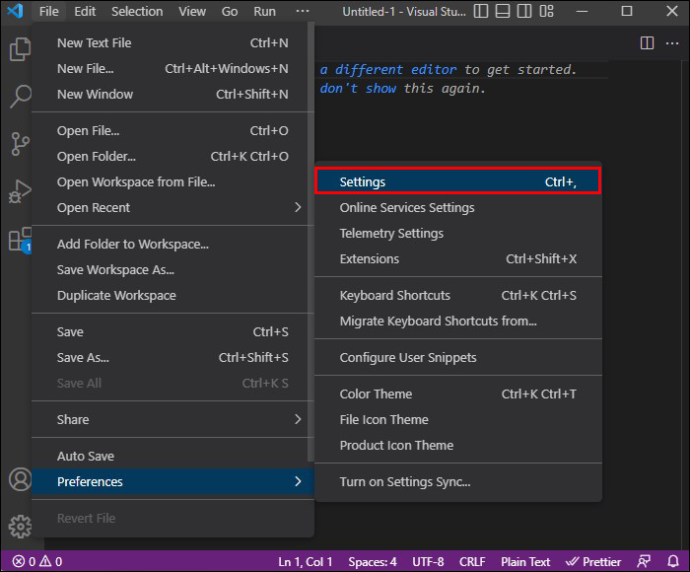
- Selecteer 'Instellingen'.

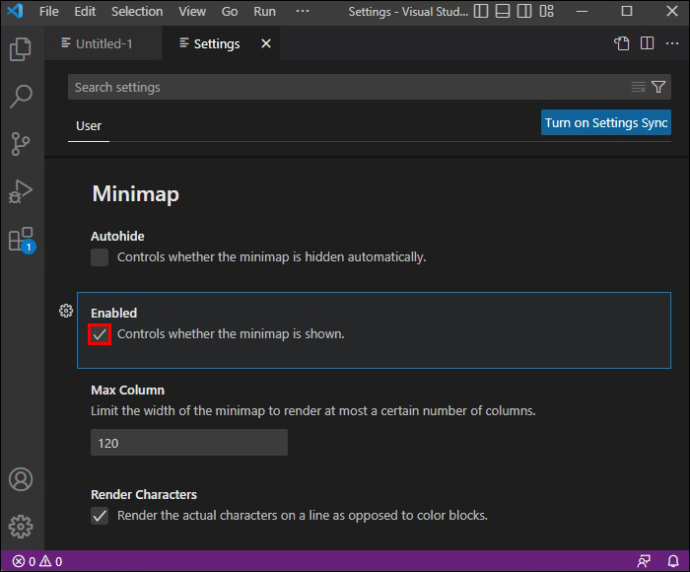
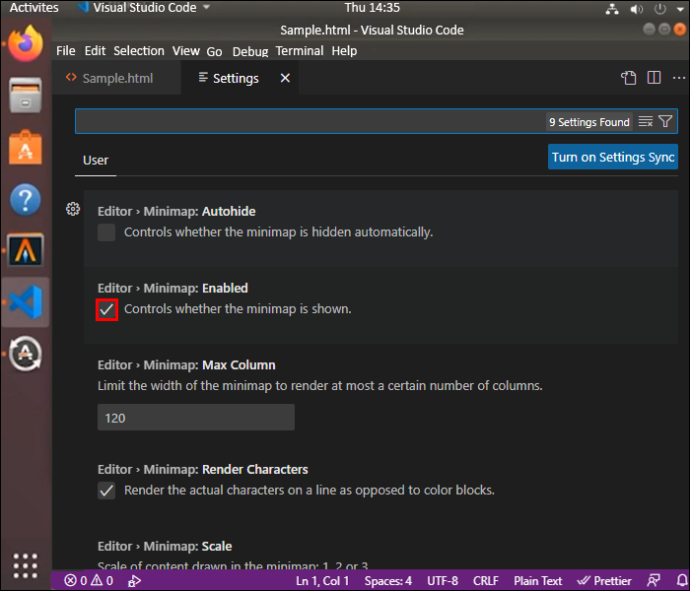
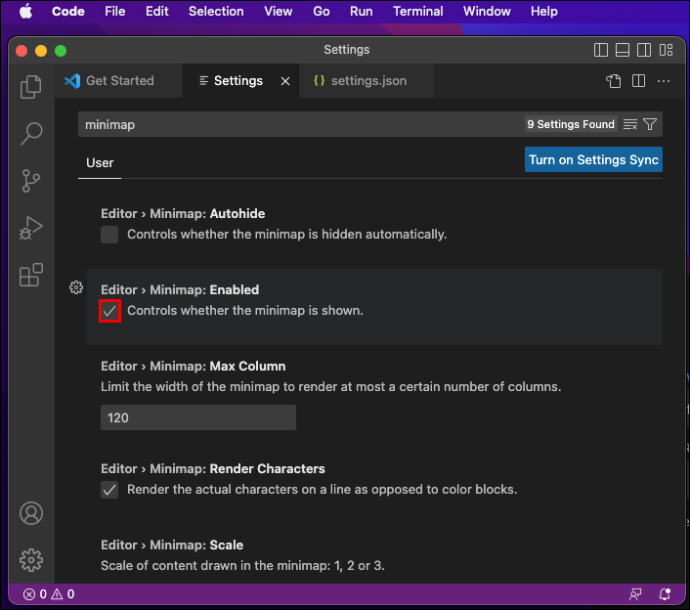
- Zoek naar de optie 'Minimap' en verwijder het vinkje bij 'Bepaalt of de minimap wordt weergegeven'.

Hoe de minimap op Linux-systemen uit te schakelen
- Start de VSCode-editor.

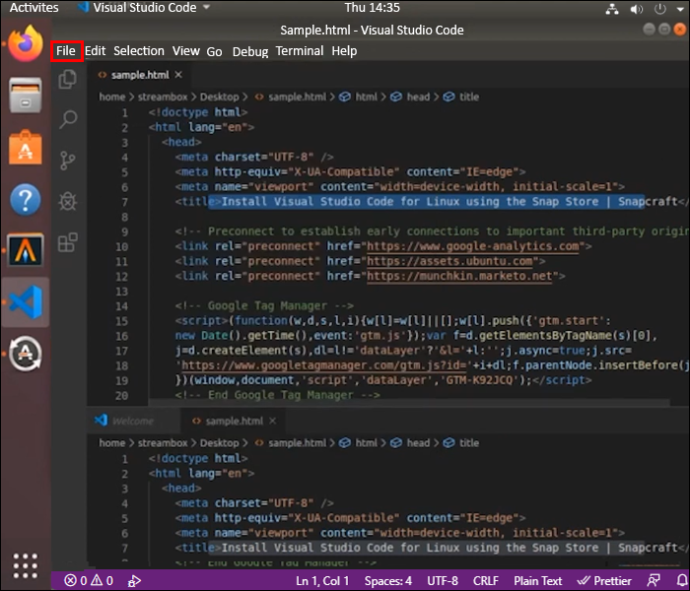
- Ga naar het menu 'Bestand'.

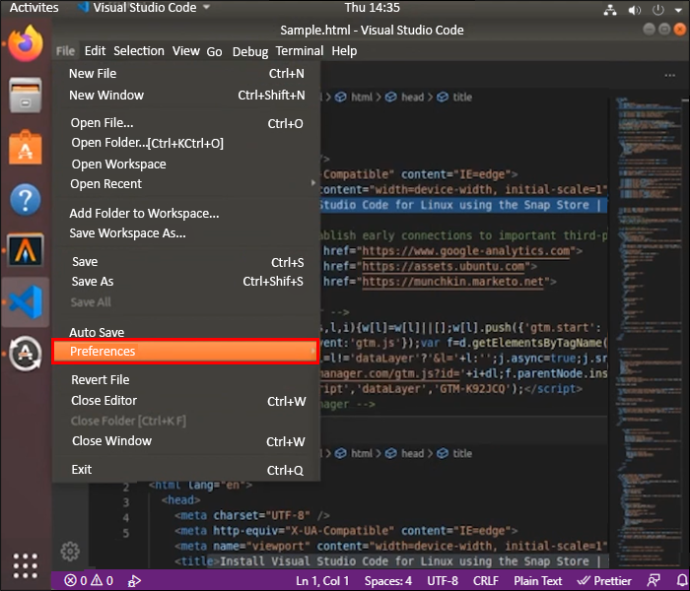
- Selecteer 'Voorkeuren'.

- Klik op 'Instellingen'.

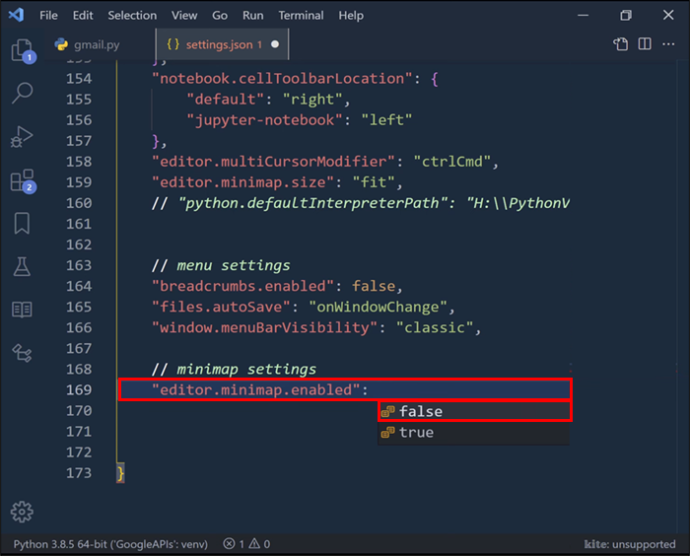
- Zoek de optie 'editor.minimap.enabled' en verwijder het vinkje.

Hoe de minimap op Mac-systemen uit te schakelen
- Start uw VSCode-editor.

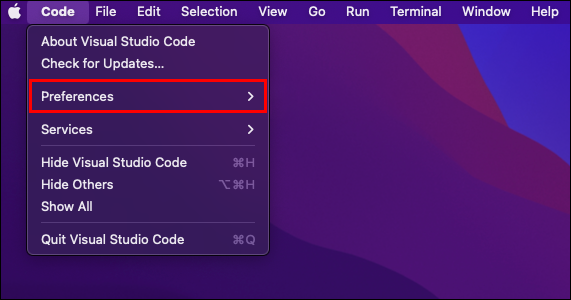
- Ga naar het menu 'Code'.

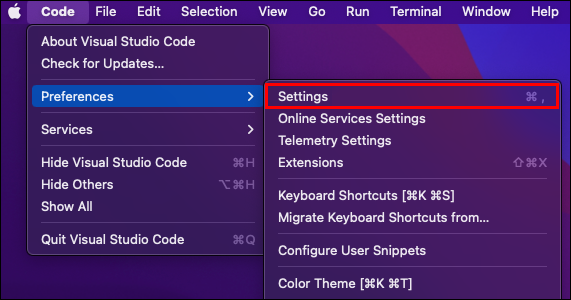
- Klik op de knop 'Voorkeuren'.

- Selecteer 'Instellingen'.

- Zoek de optie 'editor.minimap.enabled' en schakel deze uit.

Als u het op deze manier doet, wordt uw selectie automatisch opgeslagen, zodat u zich geen zorgen hoeft te maken dat de minimap van de VSCode-editor weer opduikt.
Alternatieve methode om het VSCode Minimap Preview-venster uit te schakelen
U kunt een specifieke opdrachtregel toevoegen in de gebruikersinstellingen als u een nog kortere route wilt voor het uitschakelen van de VSCode-minimapfunctie.
Schakel VSCode Minimap uit in Gebruikersinstellingen op Windows-systemen
Hier leest u hoe u snel het minimap-voorbeeldvenster in de VSCode-editor op een Windows-laptop of pc kunt verwijderen.
- Druk op 'Ctrl +,' om de gebruikersinstellingen te openen.

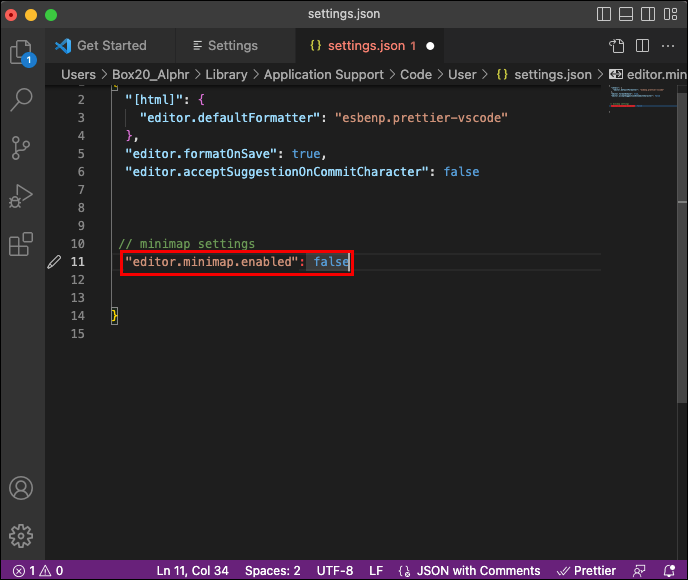
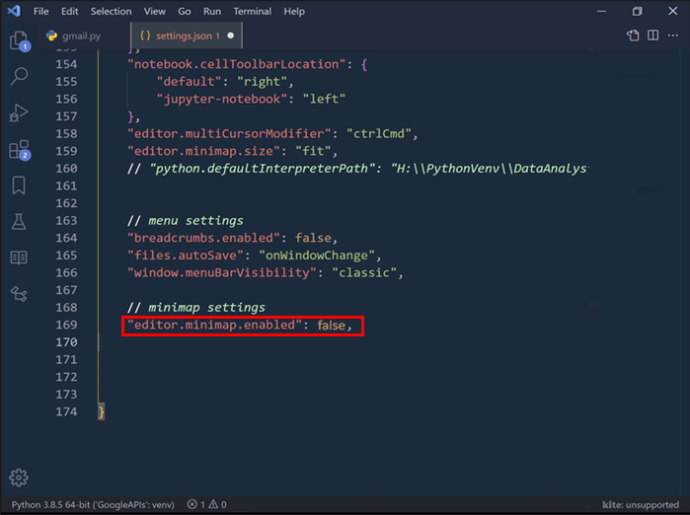
- Typ de volgende regel: 'editor.minimap.enabled' : false

- Druk op 'Opslaan'.
Schakel VSCode Minimap uit in Gebruikersinstellingen op macOS-systemen
Mac-gebruikers kunnen de VSCode-minimap uitschakelen vanuit de gebruikersinstellingen, net als alle andere gebruikers, maar ze moeten op een andere sneltoets drukken.
- Druk tegelijkertijd op de Apple-opdracht en de kommatoetsen.

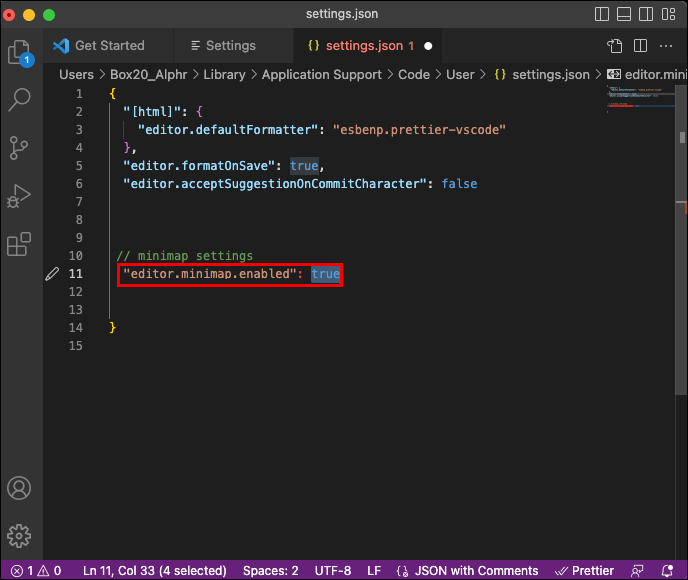
- Typ het volgende in de gebruikersinstellingen: “editor.minimap.enabled” : false

- Druk op 'Opslaan' om de wijzigingen toe te passen en het voorbeeldvenster te verwijderen.
Schakel VSCode Minimap uit in Gebruikersinstellingen op Linux-systemen
Het uitschakelen van de VSCode-minimap op een Linux-laptop of pc omvat dezelfde stappen en sneltoetsen als een Windows-systeem.
- Druk op 'Ctrl +,' om toegang te krijgen tot de gebruikersinstellingen.

- Typ: 'editor.minimap.enabled': onwaar

- Sla op om de wijzigingen toe te passen.
Hoe de VSCode-minimappositie te wijzigen
De minimap van de VSCode-editor wordt standaard aan de rechterkant van het scherm weergegeven. Niet iedereen wil het voorbeeld verwijderen, maar ze houden nog steeds niet van de positie ervan.
hoe word je een abonnement op snapchat
Als u het op een andere positie wilt gebruiken, kunt u het met een eenvoudige opdracht in het linkerdeelvenster plaatsen.
Wijzig de positie van de VSCode-minimap op het Windows-systeem
Hier leest u hoe u de minimap in de VSCode-editor van rechts naar links kunt verplaatsen.
- Druk op 'Ctrl +,' om toegang te krijgen tot de gebruikersinstellingen.

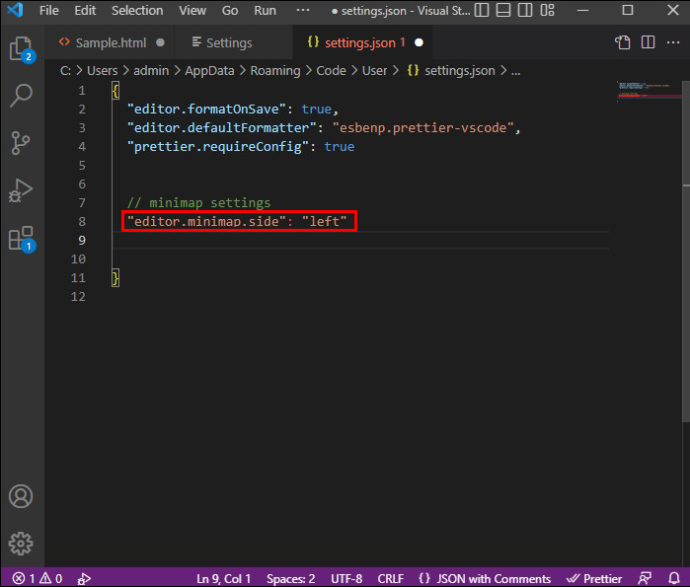
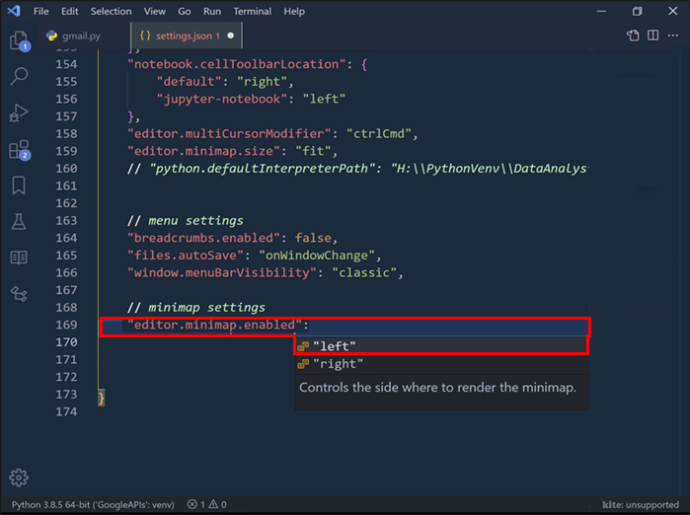
- Type: 'editor.minimap.side' : 'links'

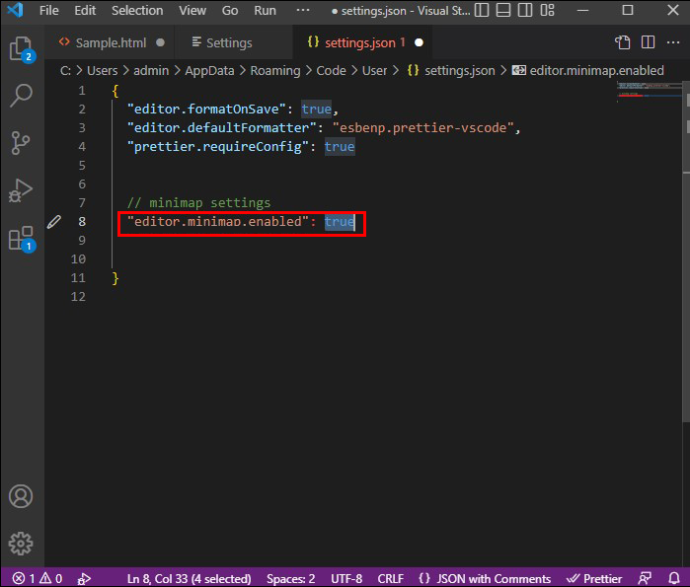
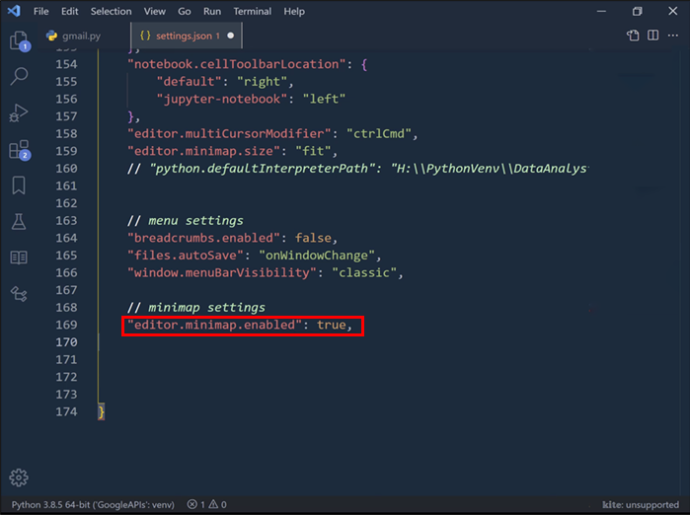
- Voer in: 'editor.minimap.enabled': waar

- Sla op om de wijzigingen toe te passen.
Wijzig de positie van de VSCode-minimap op Linux-systemen
De Linux VSCode-editor heeft dezelfde snelkoppelingen en opdrachten als de Windows-versie.
- Druk op 'Ctrl +,' om naar de gebruikersinstellingen te gaan.

- Voer in: 'editor.minimap.side' : 'links'

- Typ: 'editor.minimap.enabled': waar

- Druk op 'Opslaan'.
Wijzig de positie van de VSCode-minimap op Mac-systemen
De stappen zijn hetzelfde in de Mac-versie van VSCode, behalve de sneltoets voor gebruikersinstellingen.
- Druk op 'Command +,' om toegang te krijgen tot de gebruikersinstellingen.

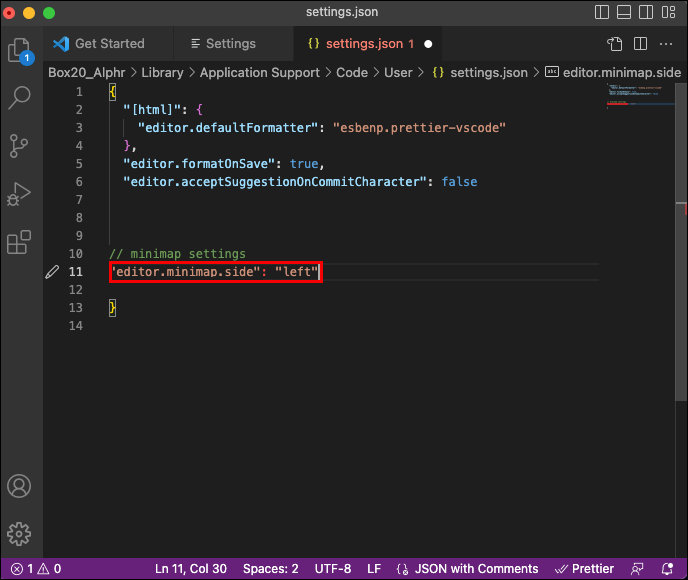
- Type: 'editor.minimap.side' : 'links'

- Voer in: 'editor.minimap.enabled': waar

- Sla op om de wijzigingen toe te passen.
Hoe de minimapgrootte in Visual Studio Code te wijzigen
Met de instelling voor de minimapgrootte van de editor kunt u aanpassen hoe het programma de minimap schaalt, afhankelijk van uw bestandsgrootte of -lengte. Visual Studio Code schaalt de grootte van de minimap standaard proportioneel met de grootte van het bestand.
Maar dat is niet noodzakelijkerwijs de beste optie voor alle schermformaten, resoluties en bestanden. Misschien wilt u verschillende schaalbaarheidsregels instellen totdat u de beste weergave van het voorbeeldvenster voor de minimap vindt.
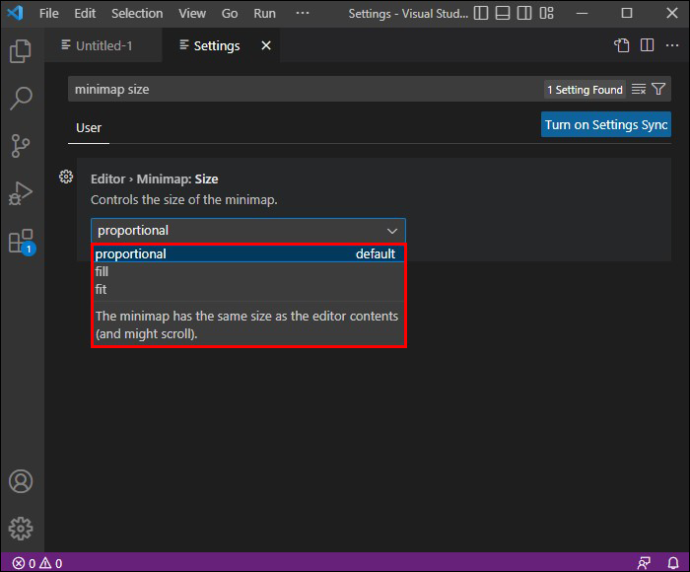
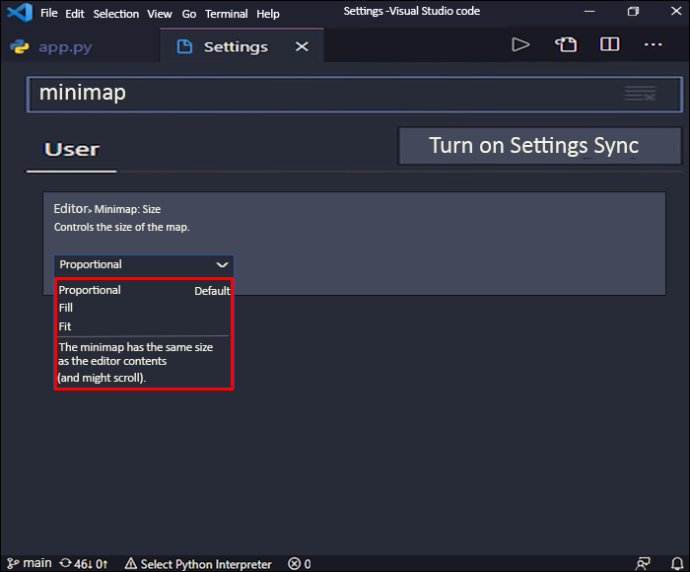
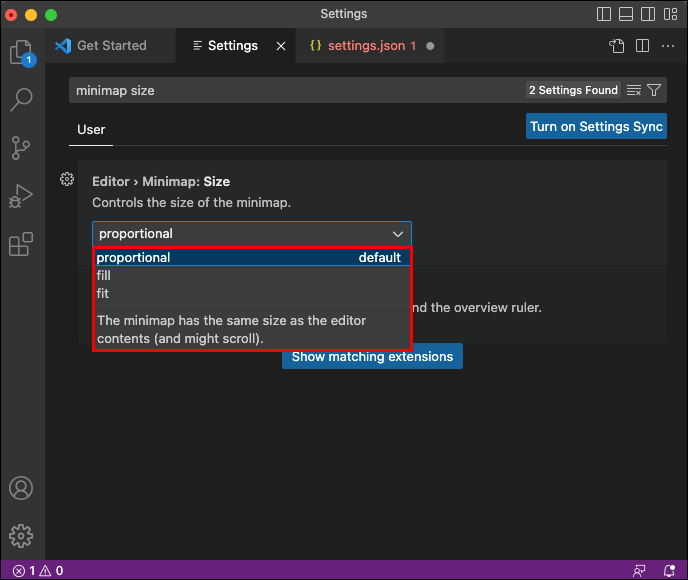
De VSCode-editor biedt drie opties.
Proportioneel schalen is de standaardoptie die de minimap dwingt om te scrollen en proportioneel te schalen met de bestandsgrootte. Dit betekent dat u niet meer van het bestand in de minimap kunt zien.
De vulschaaloptie rekt en verkleint de minimap zoveel als nodig is om de volledige hoogte van de editor te vullen. Hoewel dit de tekstgrootte drastisch verkleint, kunt u ook het hele bestand in de minimap bekijken. Het elimineert dus de noodzaak om door de minimap te scrollen om naar een specifieke bestandssectie te gaan.
Wanneer u de optie voor passend schalen selecteert, verkleint de editor de minimap om te voorkomen dat deze groter wordt dan de editor. Nogmaals, dit elimineert scrollen. Deze optie is zinvol bij grotere bestanden, maar is niet handig bij het werken in korte bestanden omdat de tekst dan te klein zou zijn.
Hier leest u hoe u de schaal van de minimap op alle VSCode-versies kunt aanpassen.
Pas de schaalbaarheid van de minimap aan in Windows
- Druk op 'Ctrl +,' om de gebruikersinstellingen te openen.

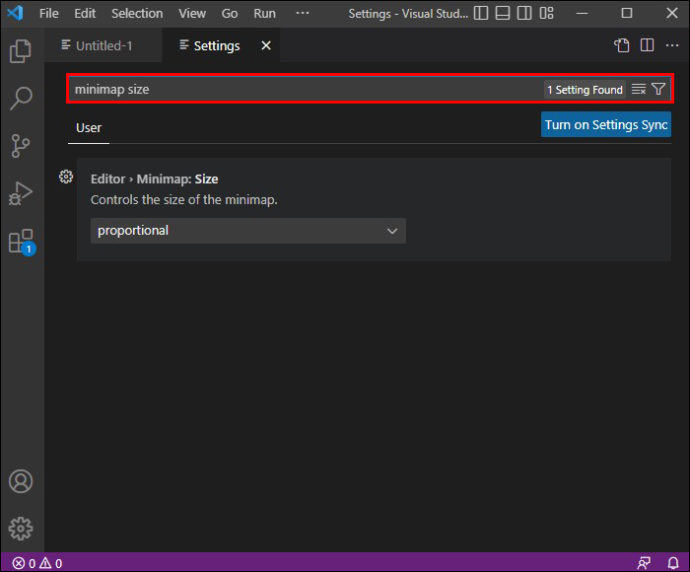
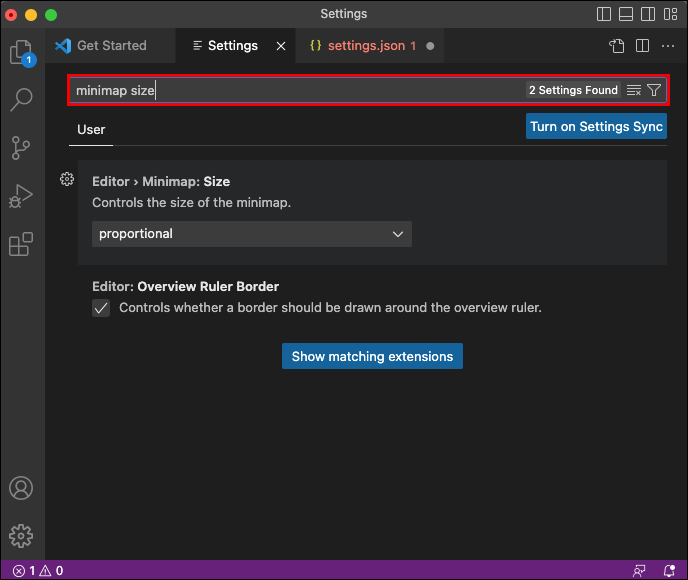
- Typ 'minimapgrootte' in de zoekbalk.

- Klik op het vervolgkeuzemenu en kies een andere optie.

Pas de schaalbaarheid van de minimap aan in Linux
- Druk op 'Ctrl +' om naar het gebruikersinstellingenmenu te gaan.

- Typ 'minimapgrootte' in de zoekbalk.

- Selecteer een nieuwe optie in het vervolgkeuzemenu.

Pas de schaalbaarheid van de minimap aan in MacOS
- Druk op 'Command +,' om de gebruikersinstellingen te openen.

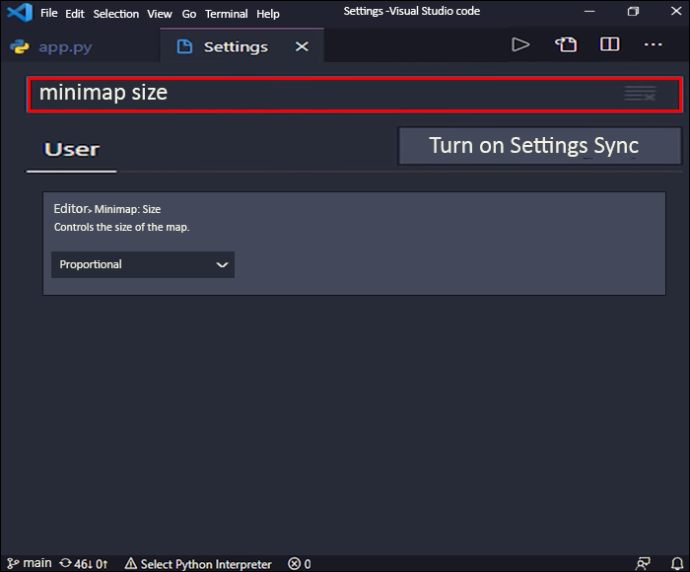
- Zoek naar de 'minimap-grootte' in de zoekbalk.

- Klik op het vervolgkeuzemenu en selecteer een andere optie.

Is het de moeite waard om het Minimap Preview-venster te gebruiken?
De minimap-functie in VSCode werd begin 2017 gelanceerd. Veel programmeurs waarderen het uiterlijk niet, denken dat het de bruikbare schermruimte verstoort of houden niet van hoe het werkt. Maar dat betekent niet dat het geen nut heeft.
hoe apps op firestick te installeren
Helaas zijn veel programmeurs het erover eens dat schermruimte gewoon te waardevol is om de minimap te gebruiken, of deze zich nu aan de rechter- of linkerkant van het scherm bevindt.
Ten eerste maakt de minimap het werken in de modus verticaal gesplitst scherm nog moeilijker omdat het te veel ruimte in beslag neemt. Hoewel het mogelijk is om het te gebruiken wanneer u tegelijkertijd aan twee bestanden werkt, is het bijna onmogelijk om dit met drie bestanden te doen.
Ten tweede maakt het zien van de structuur van een langer bestand de navigatie niet noodzakelijkerwijs eenvoudiger. Hoge resoluties maken het minimap-scherm erg moeilijk om specifieke bestandssecties te lezen en te identificeren.
Bovendien kan zelfs snel van boven naar beneden in het bestand worden verplaatst zonder de VSCode-minimap. Gebruikers kunnen in plaats daarvan op de volgende sneltoetsen drukken:
- 'Ctrl + Home/End' in VSCode voor Windows en Linux

- 'Command + Pijl omhoog/omlaag' in VSCode voor Mac

Dat gezegd hebbende, kunnen sommige programmeurs de minimap gebruiken voor markeringsdoeleinden. U kunt de minimap filteren voor snelle navigatie voor kleuren, zoekresultaten, pluisfouten, git-geschiedenis, enz.
De VSCode Minimap - Een haat-liefdeverhouding met programmeurs
Het is duidelijk dat de minimap-functie niet voor iedereen is, maar het sentiment is niet alleen van toepassing op VSCode-programmeurs. Minimap-voorbeeldvensters kunnen vervelend zijn in elke coderingseditor. Daarom is het leren manipuleren en aanpassen van de minimap essentieel om uw codeerervaring aangenamer te maken.
Soms helpt het, en soms niet. Maar of u ervoor kiest om een minimap te gebruiken, komt vaker neer op persoonlijke voorkeur dan op functionaliteit.
Hoe vaak gebruikt u de minimap en wanneer vindt u deze het handigst bij het coderen? Laat het ons weten in de comments hieronder. Voel je ook vrij om je mening te geven over welke schermresoluties de schermruimte kunnen maximaliseren tijdens het gebruik van de minimap zonder dat het voorbeeldvenster te moeilijk te lezen is.