In de afgelopen jaren is Figma snel in populariteit gegroeid, en dat is geen wonder. De gratis te gebruiken cloudgebaseerde software is gemakkelijk toegankelijk op alle apparaten en vereist geen afleveringen of downloads. Van het ontwerpen van interfaces voor mobiele apps tot het maken van posts op sociale media, met Figma kun je experimenteren met allerlei grafische ontwerpfuncties en je vaardigheden uitbreiden.

Voor nog meer consistentie in uw ontwerpen kunt u overwegen om componenten in uw werk te gebruiken. Componenten zijn gebruikersinterface-elementen (UI) die in meerdere bestanden op Figma kunnen worden gebruikt. Deze kunnen vaak een sterke aanvulling zijn op uw ontwerpen en hun algehele kwaliteit verbeteren.
Of u nu nieuw bent bij Figma of het al een tijdje gebruikt en niet zeker weet hoe u componenten met succes moet gebruiken, wij zijn er om u te helpen.
In dit artikel zullen we onderzoeken hoe u Figma-componenten kunt gebruiken en hoe dit u kan helpen uw werk naar een hoger niveau te tillen.
Als je meer wilt weten, lees dan verder.
Componenten gebruiken in Figma
Het beheersen van het gebruik van componenten kan u helpen met de organisatie en consistentie bij het bedienen van Figma. Deze UI-elementen kunnen keer op keer worden gebruikt voor verschillende ontwerpprojecten waaraan u mogelijk werkt. Een component kan worden gemaakt in een pictogram, knop en meer, afhankelijk van uw project.
Het mooie van het introduceren van componenten in uw Figma-ervaring is dat het u veel tijd bespaart. Alle wijzigingen die u in één component aanbrengt, worden automatisch bijgewerkt op de andere. Dit kan met name handig zijn als u een krap tijdsbestek heeft of samenwerkt met andere ontwerpers en uw workflow wilt versnellen.
Als u aan de slag gaat, zult u merken dat er twee zijbalken zijn aan elke kant van het hoofdcanvas dat u gebruikt. U kunt tools uit een van deze zijbalken gebruiken om uw project te bewerken.
De zijbalk aan de rechterkant geeft u toegang tot alle prototype-instellingen en stelt u in staat om eigenschappen van uw componenten aan te passen of te bewerken. In de zijbalk aan de linkerkant ziet u echter de lagen, middelen en pagina's die in uw project worden gebruikt. Dit wordt het Lagenpaneel genoemd.
Componenten moeten al vrij vroeg in uw werk worden geïntroduceerd. Ze helpen u consistentie in uw ontwerpen te behouden en stellen u in staat om de snelheid waarmee u wijzigingen aanbrengt in uw projecten te versnellen. Er zijn twee belangrijke elementen van een component:
- De hoofdcomponent (of hoofdcomponent (viervoudig ruitpictogram)
- Een instantiecomponent (pictogram met één ruit)
Hoofdcomponenten
Voor alles moet u eerst de hoofdcomponent maken. Volg hiervoor de onderstaande stappen:
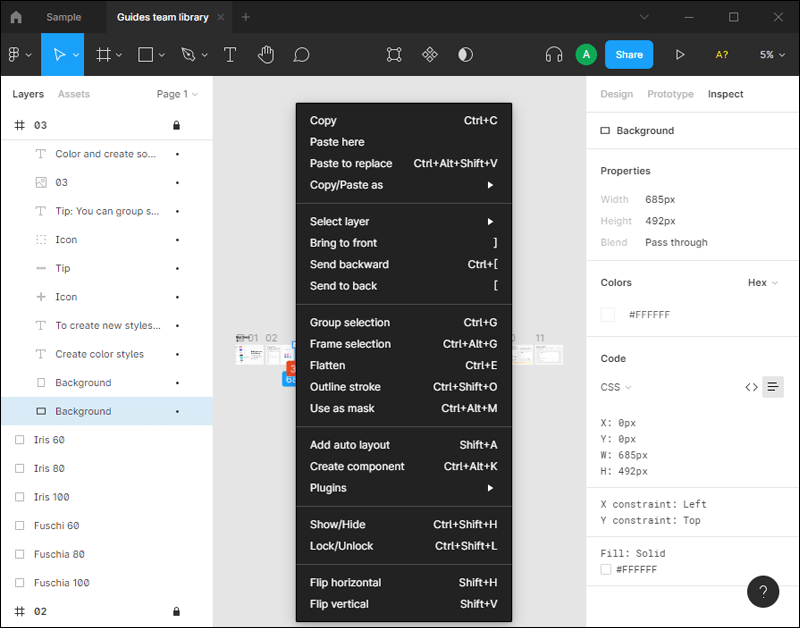
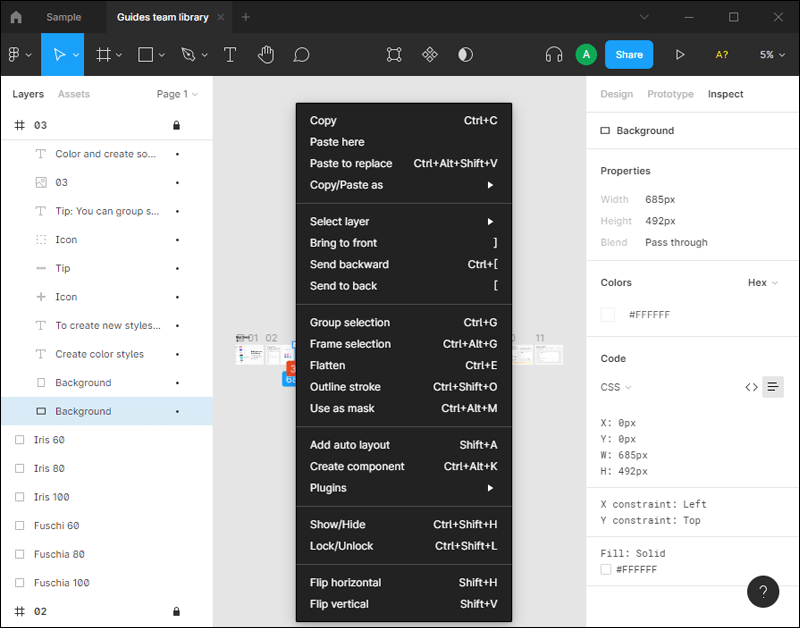
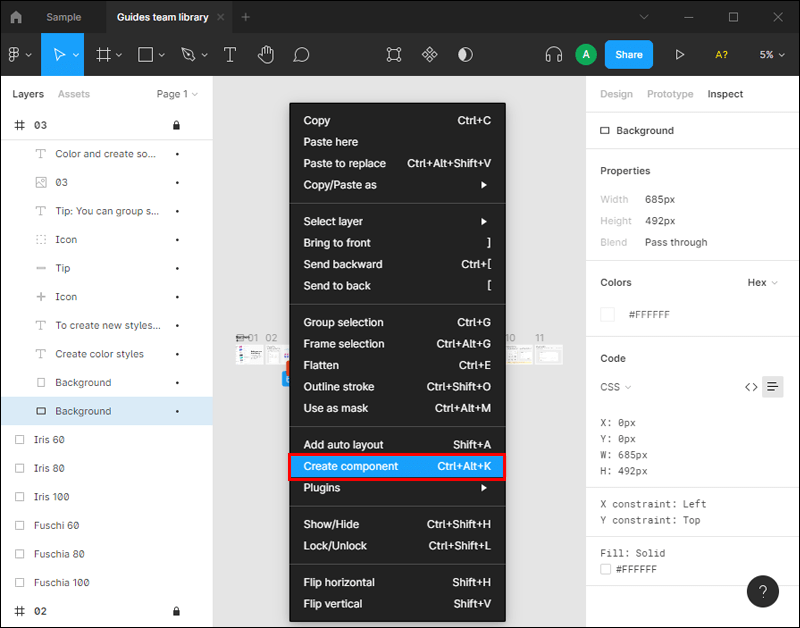
- Klik met de rechtermuisknop op uw laag, groep of frame.

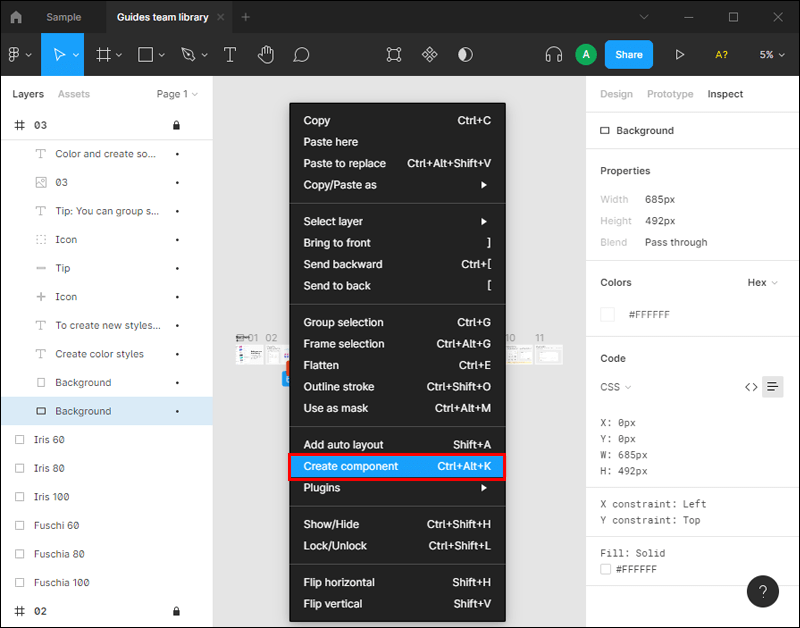
- Selecteer Component maken.

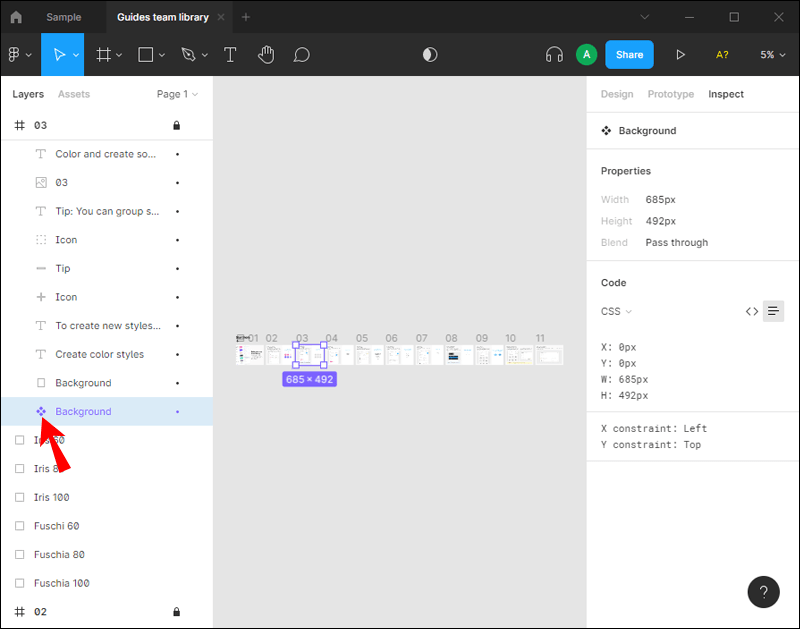
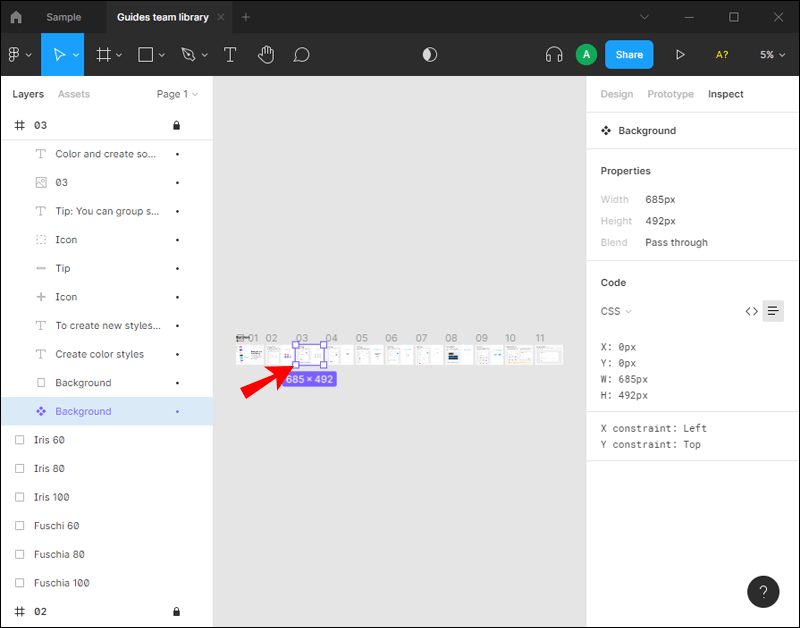
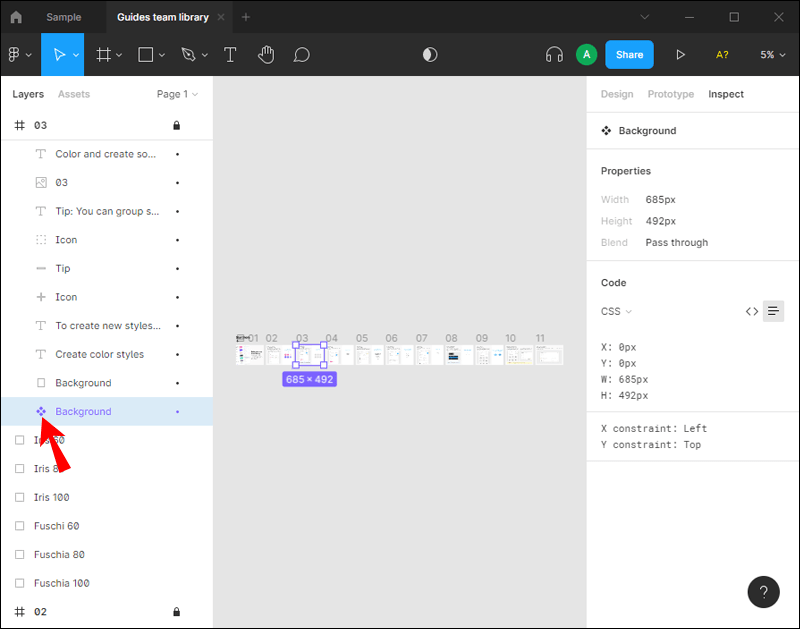
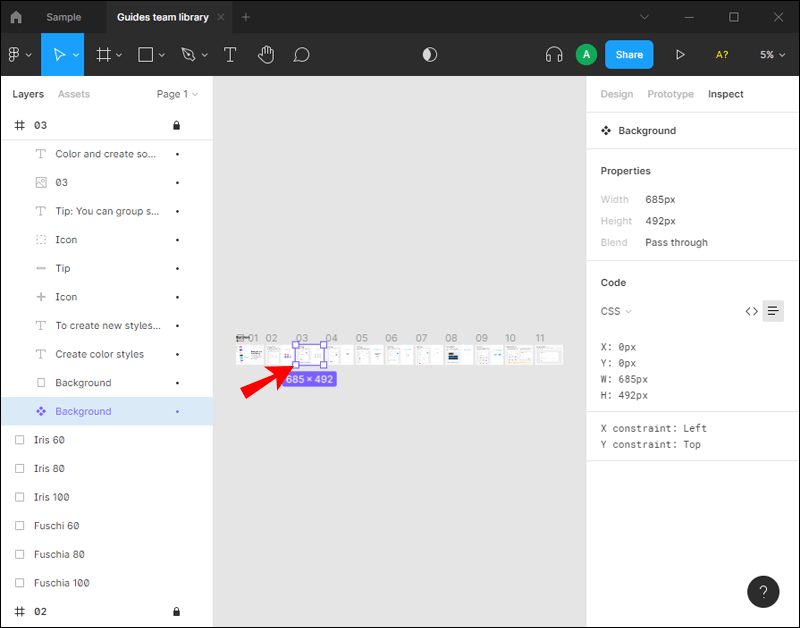
- Aan de linkerkant van het scherm ziet u een vervolgkeuzemenu met de tekst Component. Klik hierop.

- Vanaf hier ziet u een menu waarin u wijzigingen in uw component kunt aanbrengen en stijlen voor verschillende projecten opnieuw kunt ontwerpen.

Een andere manier om een Master Component te maken is door de sneltoetsen te gebruiken:
- Opties + Command + K voor Mac
- Ctrl + Alt + K voor Windows
Deze methode werkt natuurlijk alleen als u Figma op een pc gebruikt.
Directe componenten
Een Instant Component is een kopie van uw Master Component. Wanneer de hoofdcomponent op enigerlei wijze wordt bewerkt, wordt de instantie automatisch bijgewerkt om overeen te komen met de aangebrachte wijzigingen. Als u een website bouwt, kan deze tool bijzonder handig zijn en u veel tijd besparen. Voorbij zijn bijvoorbeeld de dagen dat u handmatig naar al uw componenten moet gaan om dezelfde bewerkingen te herhalen. In plaats daarvan verandert Figma ze allemaal voor je.
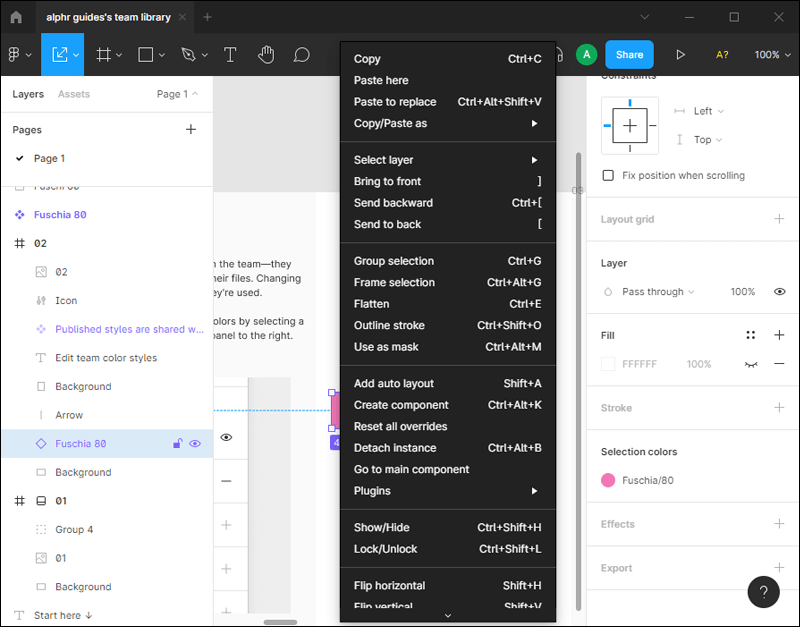
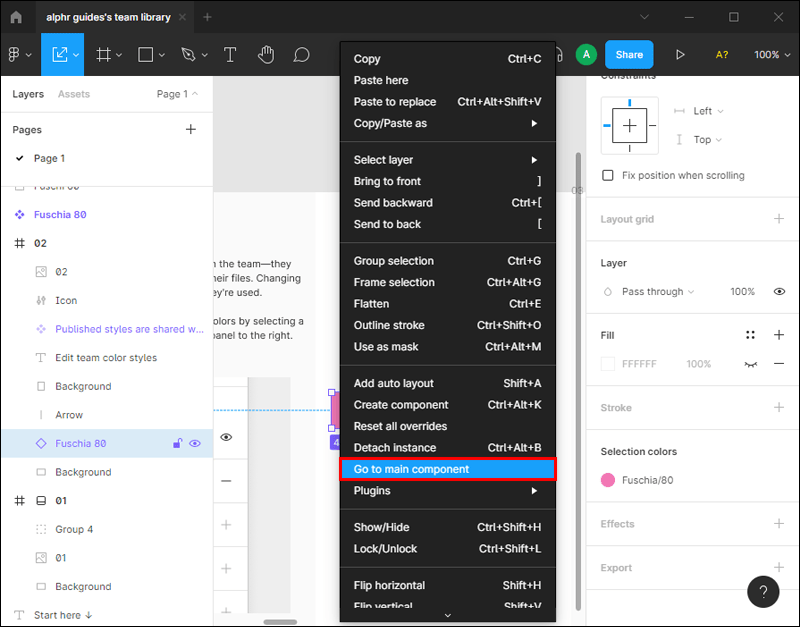
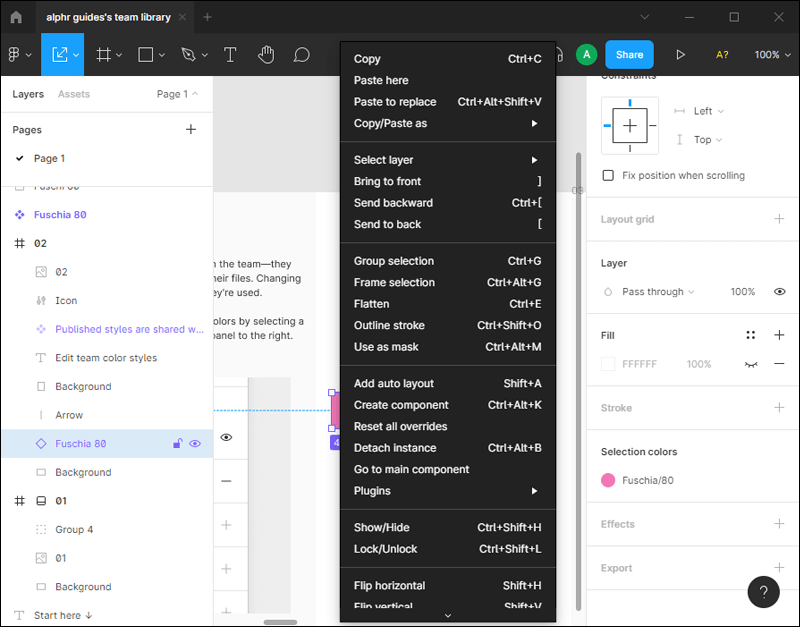
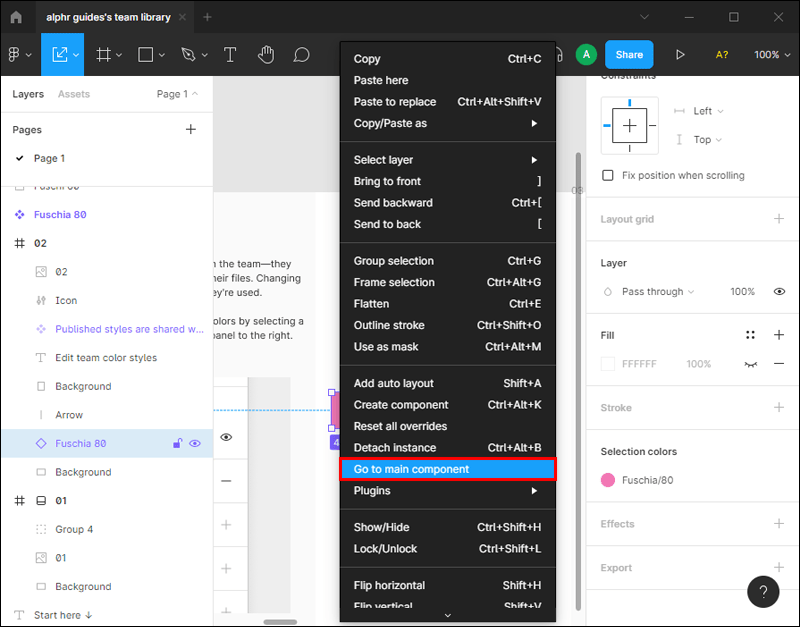
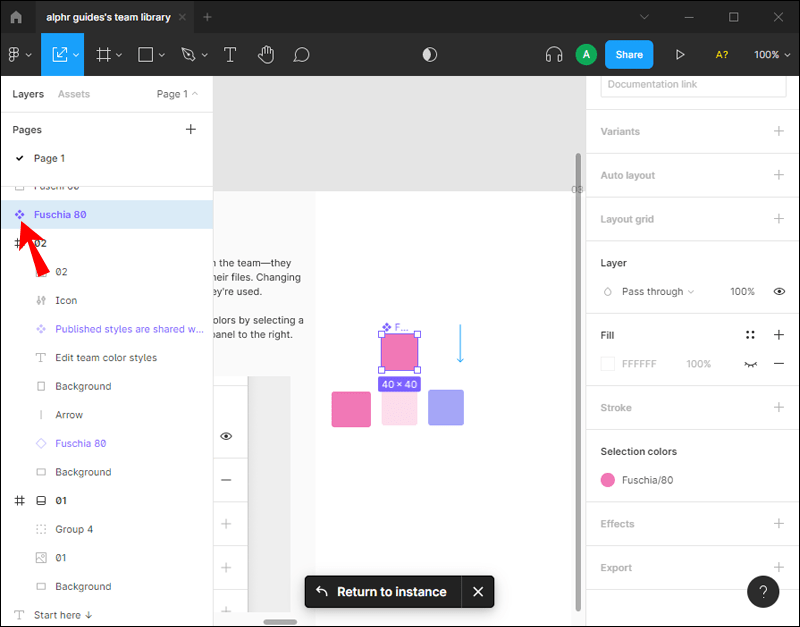
Er kan een moment komen waarop u meerdere instanties hebt gemaakt en terug wilt naar uw hoofdcomponent, zodat u snel een wijziging kunt aanbrengen in al uw componenten. Ga als volgt te werk om toegang te krijgen tot uw hoofdcomponent:
- Klik met de rechtermuisknop op een instantie.

- Klik op Ga naar hoofdcomponent.

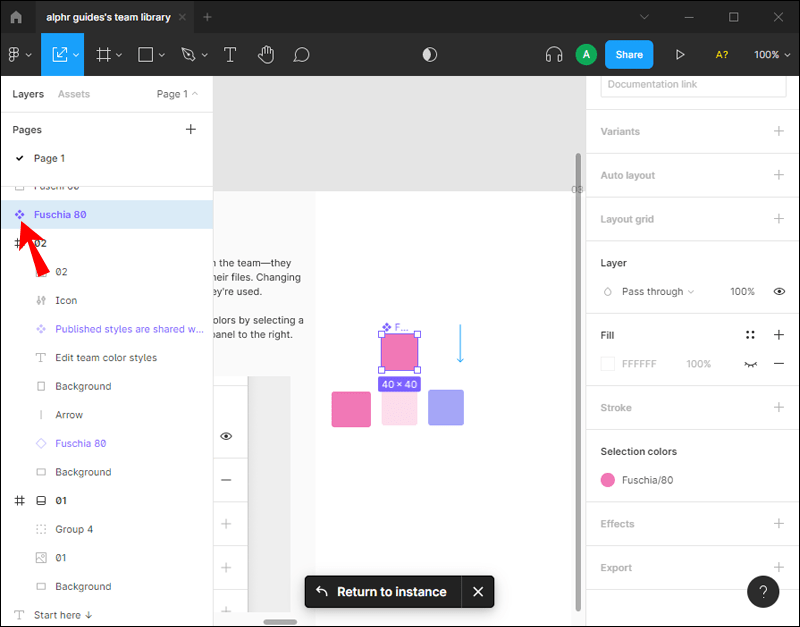
- De Master Component verschijnt in de zijbalk aan de linkerkant.

Terwijl het één voor één maken van componenten relatief eenvoudig is; je kunt dingen versnellen door ze in bulk te maken. Volg hiervoor deze stappen:
hoe de incognitomodus uit te schakelen
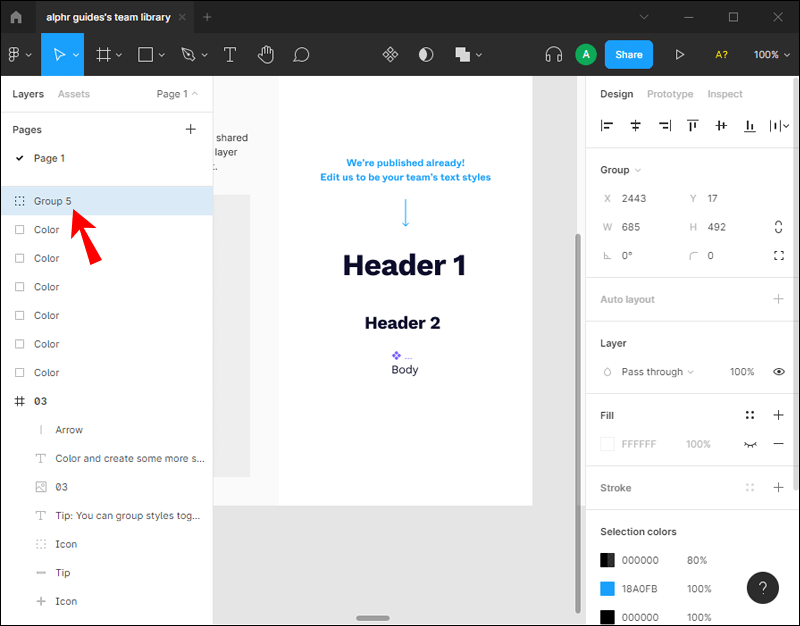
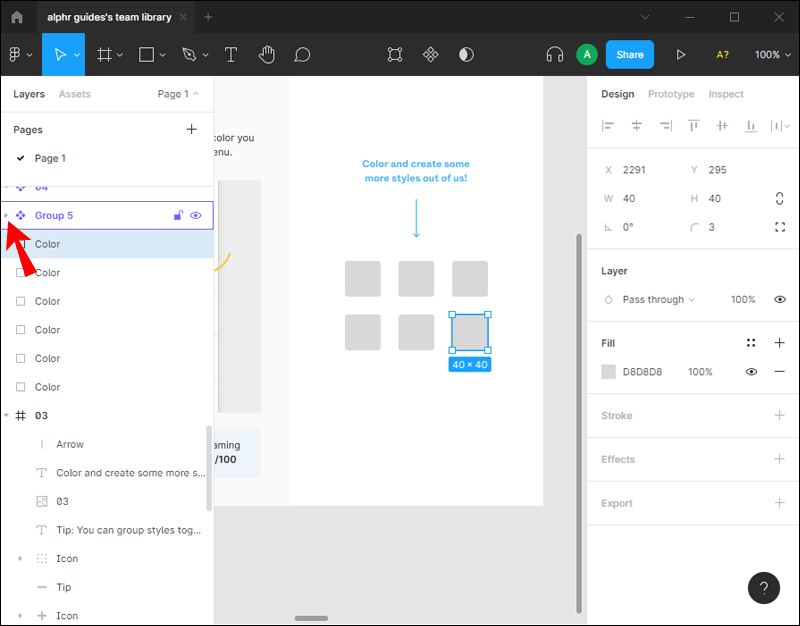
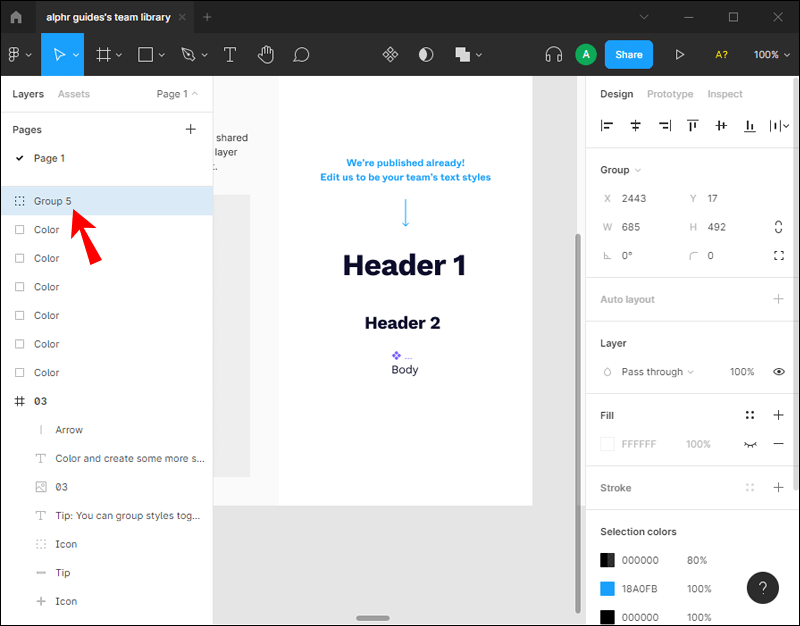
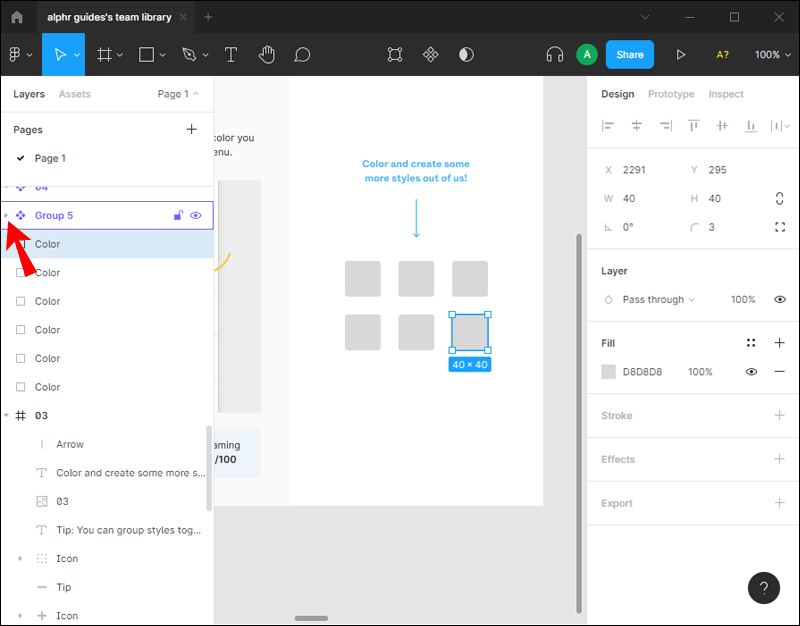
- Kies in je Lagenpaneel de lagen waar je componenten wilt maken.

- Klik op het naar beneden gerichte pijlpictogram naast het pictogram van de hoofdcomponent in het deelvenster Lagen.

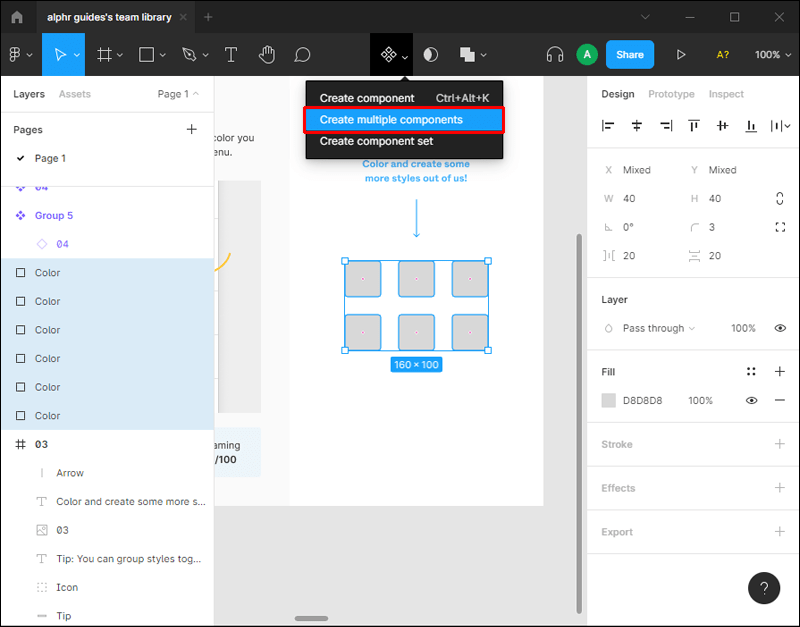
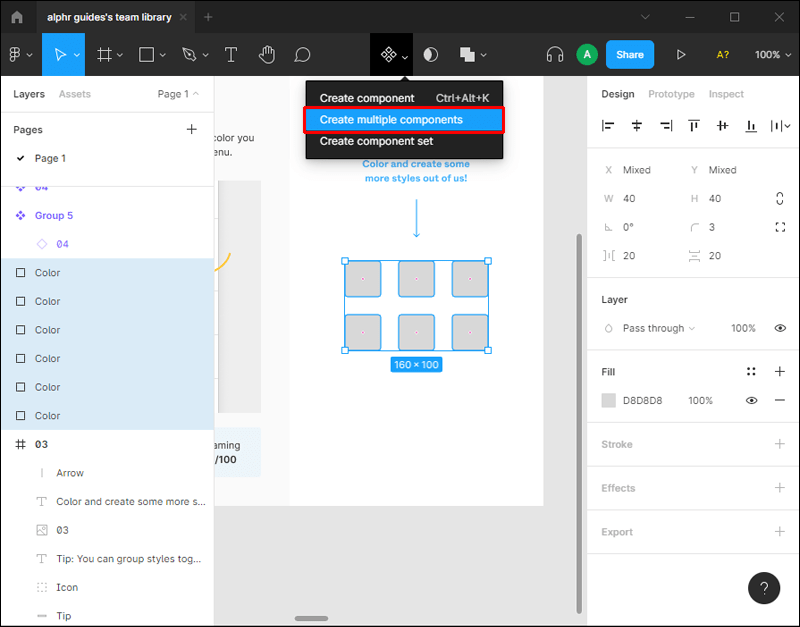
- Selecteer Meerdere componenten maken uit de beschikbare opties.

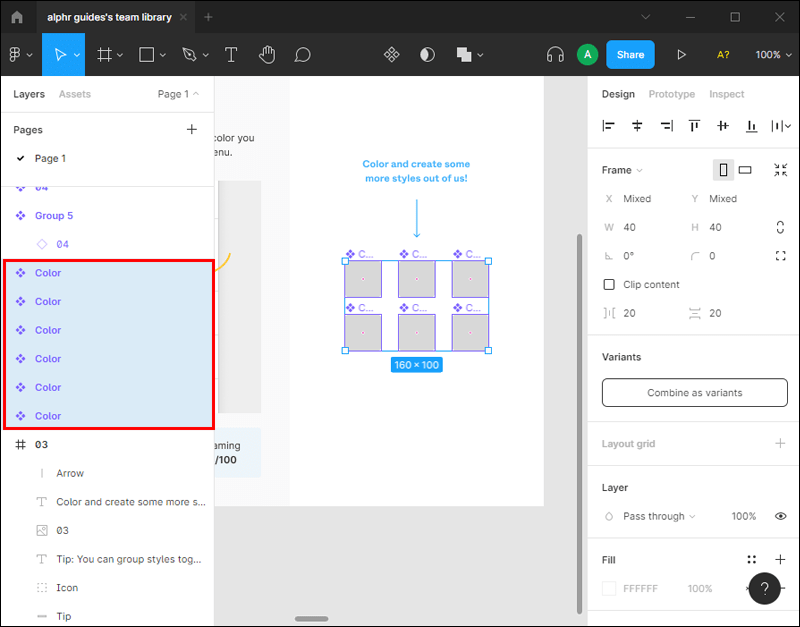
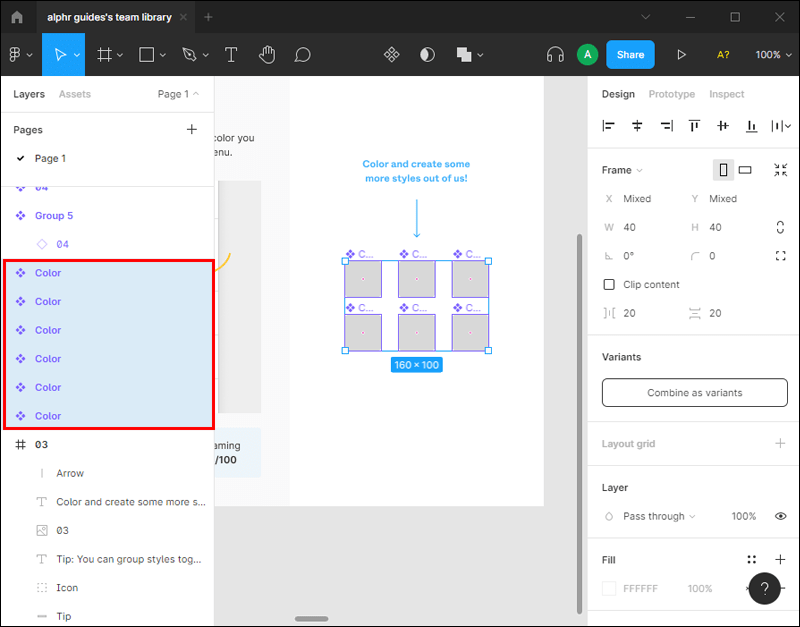
- Van daaruit maakt Figma een component voor elke framelaag.

Aanvullende veelgestelde vragen
Hoe kan ik een instantie overschrijven of loskoppelen?
Het kan voorkomen dat u wijzigingen wilt aanbrengen in de eigenschappen van een bepaalde instantie zonder alle andere te wijzigen. Je kunt variaties maken op verschillende onderdelen. In Figma wordt dit overriding genoemd.
Zodra u een instantie overschrijft, hebben eventuele wijzigingen in de hoofdcomponent er geen invloed op. Bekijk hiervoor de onderstaande stappen:
1. Klik op uw instantiecomponent.
2. Selecteer Component in het deelvenster Eigenschappen aan de rechterkant van uw scherm.
3. Kies In het vervolgkeuzemenu dat verschijnt, Exemplaar loskoppelen.
Als u een override wilt wissen, selecteert u de component en kiest u vervolgens Reset Instance in de middelste balk bovenaan op uw scherm.
Wat moet ik doen als ik per ongeluk mijn mastercomponent verwijder?
Wanneer u de hele dag bezig bent met het bewerken van inhoud, kan het gebeuren dat u per ongeluk iets misloopt en iets belangrijks verwijdert, zoals uw hoofdcomponent. Vrees niet, want herstellen is zo eenvoudig als 1-2-3. Volg gewoon deze basisstappen om die ontbrekende Master Component terug te krijgen:
1. Ga naar een van de Instances van de component.
2. Selecteer in het deelvenster Eigenschappen aan de rechterkant van het scherm Hoofdcomponent herstellen.
3. De Master Component verschijnt onmiddellijk.
Hoe voeg ik een beschrijving toe voor mijn componenten?
Wanneer u uw componenten maakt, kan het toevoegen van een beschrijving en een documentatielink aan elke component u helpen om beter door uw project te navigeren. Het is ook handig voor eventuele medewerkers waarmee u werkt om toegang te hebben tot aanvullende notities. Om een beschrijving toe te voegen, gaat u naar het deelvenster Eigenschappen aan de rechterkant van de pagina en selecteert u Beschrijving toevoegen.
Zodra je dat hebt gedaan, kunnen externe kijkers toegang krijgen tot deze informatie door naar het Inspecteerpaneel in de rechterzijbalk te gaan.
Hoe importeer ik componenten in Figma?
U kunt allerlei soorten bestanden in een Figma-component importeren. De eenvoudigste manier om dit te doen, is vanaf uw bureaublad. Volg gewoon deze stappen:
1. Open in Figma de pagina waar u een bestand wilt importeren.
2. Selecteer uit uw bestanden het specifieke bestand dat u wilt gebruiken.
3. Sleep het geselecteerde bestand naar uw Figma-pagina.
4. Als u hiermee klaar bent, klikt u op Gereed.
De weg naar succes
Figma is een geweldig hulpmiddel om te gebruiken, of je nu nieuw bent in het ontwerpen of al jaren in het spel bent. De software biedt een beginnersvriendelijk bewerkingssysteem waar ontwerpers vanaf het begin inhoud kunnen maken of indien nodig de hulp van een sjabloon kunnen gebruiken.
Als u begrijpt hoe u componenten met succes op Figma kunt gebruiken, kunt u veel tijd besparen bij het uitvoeren van een ontwerpproject. Door te leren hoe je een hoogwaardig componentensysteem maakt, kun je groeien als ontwerper. Niet alleen dat, het kan u ook helpen om een consistente workflow te behouden tijdens uw creatieve reis en toekomstige medewerkers in staat te stellen uw werk gemakkelijk te vinden.
Heb je geprobeerd Figma te gebruiken voor je creatieve projecten? Hoe vond je het gebruik van componenten? Laat ons meer weten over uw ervaring in de commentaarsectie hieronder.