Visual Studio Code verandert het bewerken en schrijven van nieuwe code in een probleemloze, leuke ervaring. Het standaard donkere thema van VS Code is ontworpen om gemakkelijker voor de ogen te zijn dan een gewone harde, witte achtergrond die vermoeidheid kan veroorzaken na urenlang werk. Maar wat als u de donkere kleuren op uw scherm tijdens het werken niet zo mooi vindt?

Het voordeel van het modulaire ontwerp van VS Code is dat je een enorme vrijheid hebt bij het veranderen van het originele donkere thema met veel verschillende aanpassingsopties die het scala aan schermkleuren, lettertypen en zelfs het uiterlijk van de geïntegreerde terminal van VS Code zelf omvatten.
Dit artikel zal je alles vertellen wat je moet weten over het veranderen van thema's in VS Code.
Thema wijzigen in VS Code
Het wijzigen van het algemene thema in VS Code is snel en eenvoudig. Hier is wat je moet doen:
- Open VS Code.

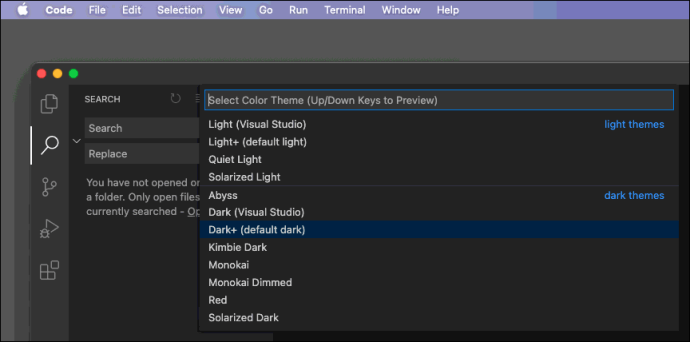
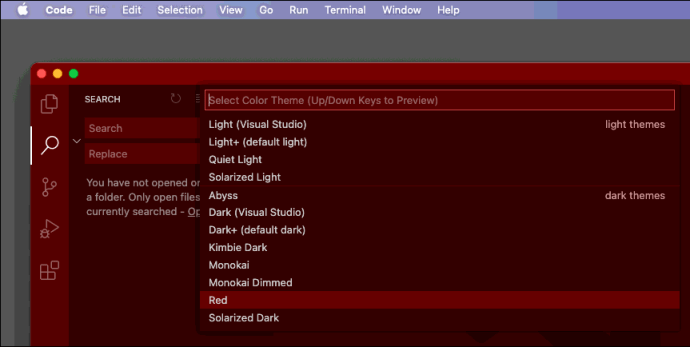
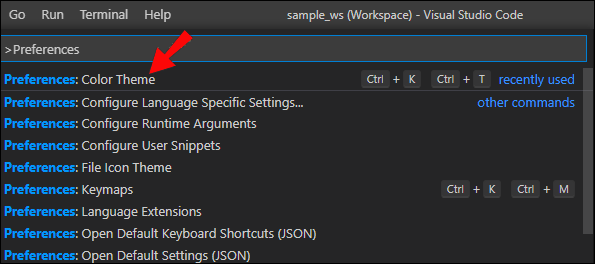
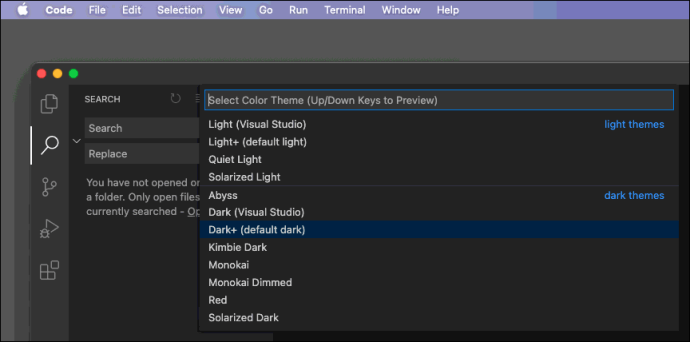
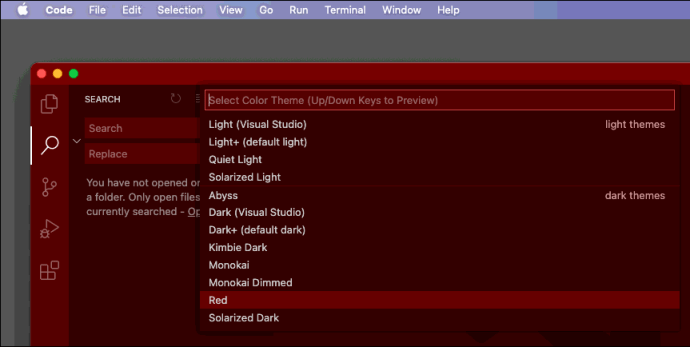
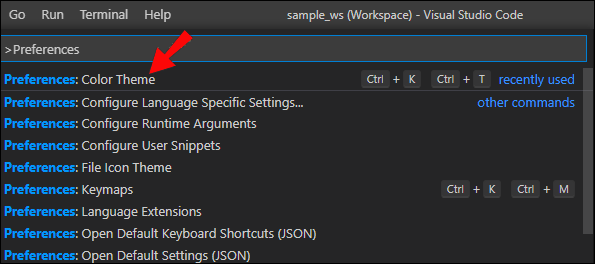
- Selecteer Bestand (code op macOS), selecteer Voorkeuren en kies vervolgens Kleurthema.

- VS Code toont u een selectie van vooraf gebouwde thema's waaruit u kunt kiezen in een vervolgkeuzemenu.

- Gebruik je cursortoetsen om te zien hoe elk thema er direct op het scherm uitziet.

- Druk tijdens het selecteren op Enter om het thema te kiezen dat u wilt gebruiken.

Het wijzigen van het thema naar een ander vooraf geconfigureerd thema is misschien het eerste dat u doet wanneer u VS Code voor de eerste keer opent. Coderen kan veel tijd in beslag nemen, dus het is handig om een thema te gebruiken waar u zich prettig bij voelt en dat uw ogen niet bezeert tijdens het werken.
hoe de schrijfbeveiliging op een flashstation te verwijderen
Hoe u uw terminalthema in VS Code kunt wijzigen
Als u zich wilt houden aan de verschillende vooraf geconfigureerde opties voor de terminalkleur en het thema, is het proces hetzelfde als het wijzigen van het algemene thema. Alle geïntegreerde thema's bevatten opties om het uiterlijk van uw terminal te wijzigen, maar u kunt deze niet scheiden van de andere delen van het thema zelf vanuit het hoofdmenu.
Voordat u de bovengenoemde stappen gebruikt om het thema te wijzigen, opent u de terminalconsole (Ctrl + Shift + P) om een voorbeeld van de wijzigingen aan de terminal te bekijken. Sommige thema's brengen geen wijzigingen aan in de terminal, terwijl andere deze drastisch kunnen verschuiven. Bovendien is het niet goed om een thema te gebruiken dat je maar matig leuk vindt, omdat je de terminal misschien meer gebruikt dan je aanvankelijk dacht.
Er zijn echter een aantal tijdelijke oplossingen waarmee u het terminalthema kunt wijzigen, die we in de onderstaande secties zullen bespreken.
Materieel thema wijzigen in VS-code
Het belangrijkste kenmerk van VS Code is de overvloed aan opwindende extensies om uw codeerervaring aan te passen en meer functionaliteiten aan de teksteditor toe te voegen. Een van deze extensies is de Materieel thema , een van de meest populaire in zijn soort in de VS Code Marketplace.

Material Theme heeft veel voordelen ten opzichte van vooraf aangepaste ontwerpen, maar sommige gebruikers vinden het misschien niet. De gebruikershandleiding voor deze extensie bevat een paar tips over hoe u verdere wijzigingen kunt aanbrengen om aan uw behoeften te voldoen. U kunt als volgt het algemene thema in Materieel thema wijzigen:
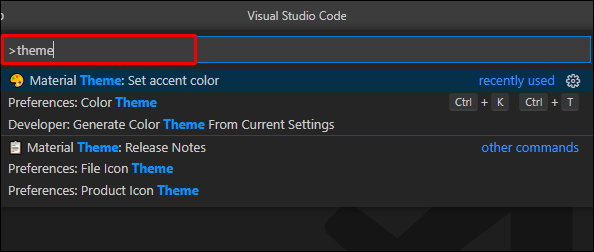
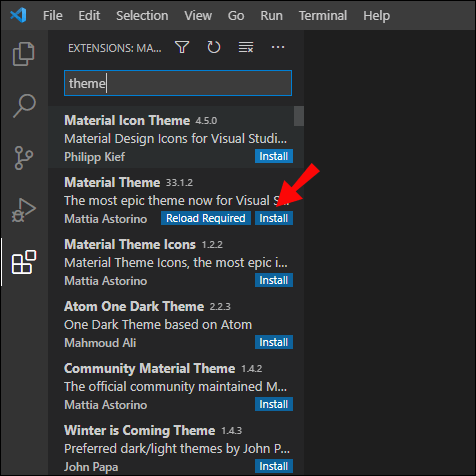
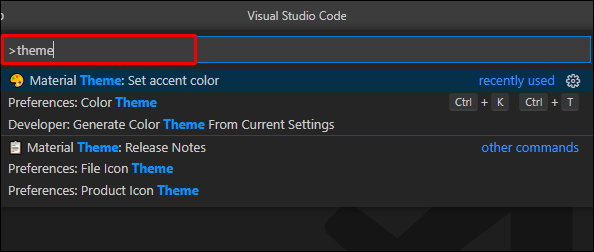
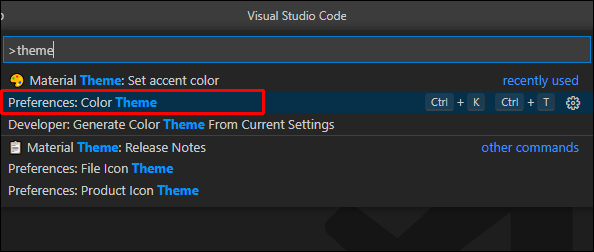
- Open het snelmenu (Ctrl + Shift + P).

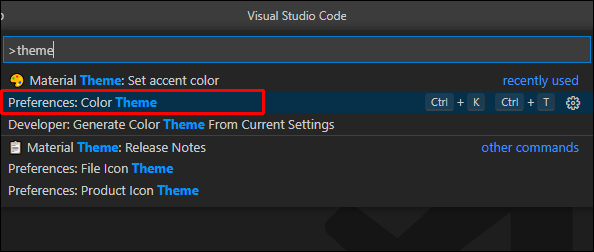
- Typ thema in de prompt.

- Kies Voorkeuren: Kleurenthema.

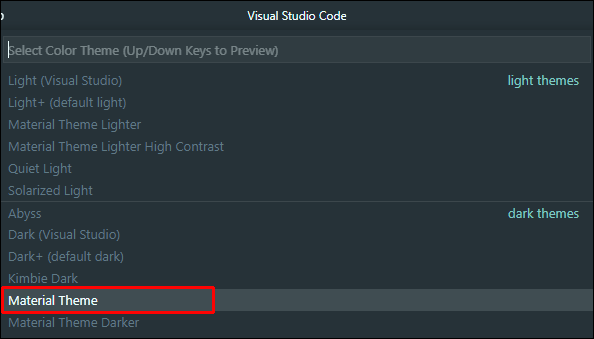
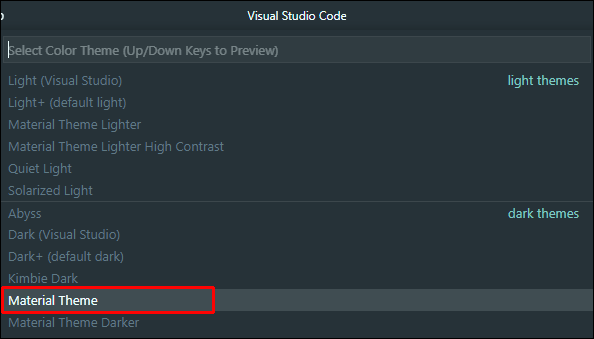
- Selecteer een van de voorinstellingen van het materiaalthema.

Door een accentkleur in te stellen, zal een deel van de code opvallen, wat handig kan zijn als het een bijzonder belangrijke of lastige regel is om een diagnose te stellen. Gebruik de volgende stappen om een accentkleur in te stellen:
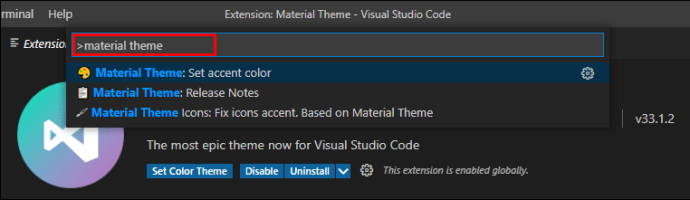
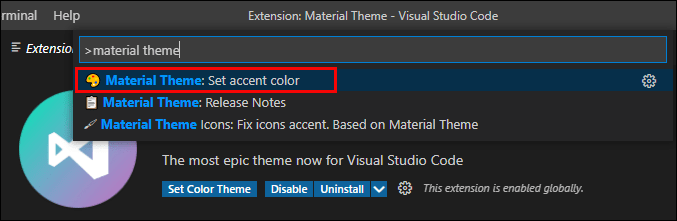
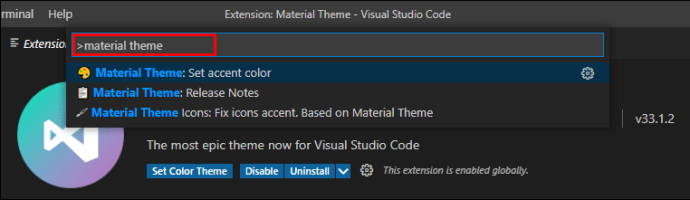
- Open het snelmenu (Ctrl + Shift + P).

- Typ materiaalthema in de prompt.

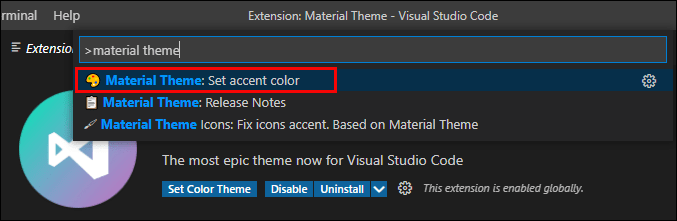
- Kies materiaalthema: accentkleur instellen.

- Kies de gewenste kleur uit de lijst.
Met een gewijzigd materiaalthema kun je maatwerk krijgen dat boven de norm ligt, en we laten je zien hoe.
Hoe u een thema handmatig kunt aanpassen in VS Code
VS Code maakt veel meer aanpassingen mogelijk dan simpelweg schakelen tussen een paar presets. Hier zijn twee manieren om het thema naar wens aan te passen.
Methode 1 - Download een aangepast thema
Als we het hebben over maatwerk, kunnen we niet zonder het uitgebreide te noemen VS Code Marketplace . Er zijn verschillende extensies die alleen het uiterlijk van VS Code veranderen zonder de functionaliteit ervan te verstoren. Hier is hoe je een thema downloadt.
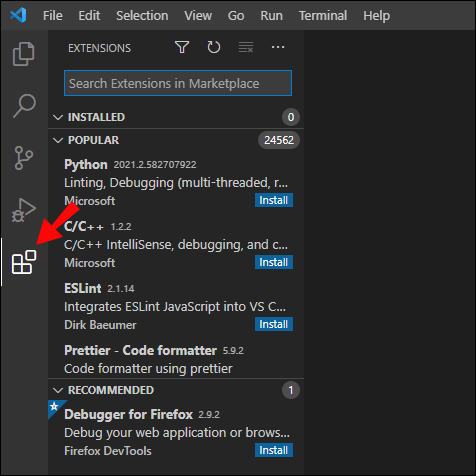
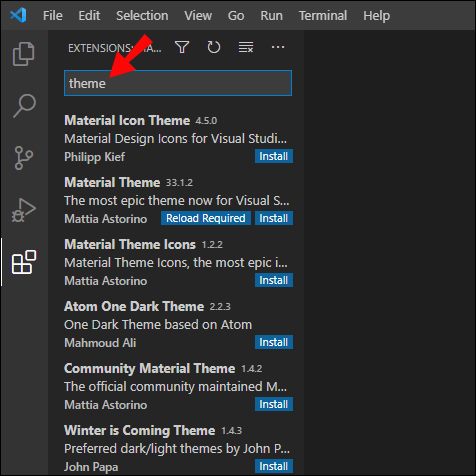
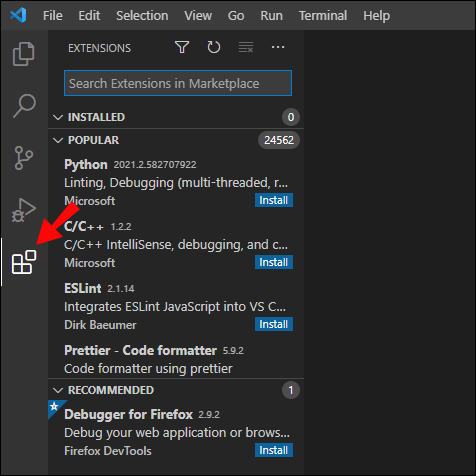
- Open de VS Code Marketplace . U kunt ook het geïntegreerde extensiemenu aan de linkerkant van het scherm gebruiken.

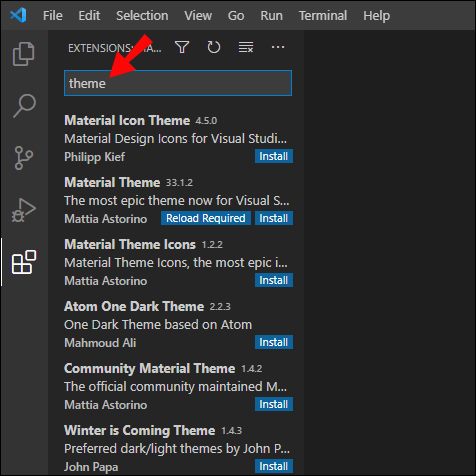
- Typ een thema in de zoekbalk om alleen door die items te bladeren die het thema wijzigen. Een van onze belangrijkste aanbevelingen is het bovengenoemde Materiële thema, maar we weten zeker dat u er een kunt vinden die het beste bij u past.

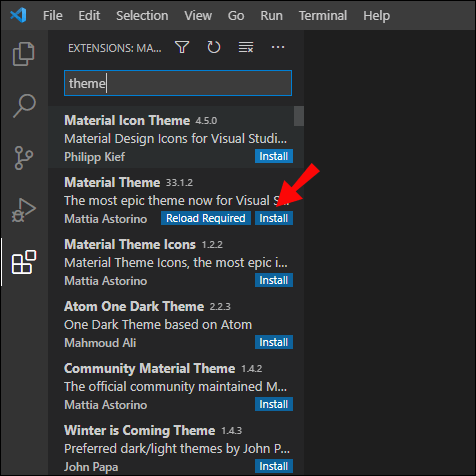
- Download de extensie (als u een browser gebruikt) en installeer vervolgens het .VSIX-bestand door naar Extensies> ellipspictogram> Installeren vanuit VSIX te gaan. Als alternatief kunt u, wanneer u het gewenste thema in VS Code vindt, erop klikken en vervolgens de knop Installeren in het detailmenu (rechts) selecteren.

- Nadat het thema is geïnstalleerd en ingeschakeld, selecteert u het met de opdracht Voorkeuren: Kleurthema.

Methode 2 - Het thema bewerken
Alle thema's en instellingen worden in VS Code opgeslagen in platte tekst. Volg de stappen om toegang te krijgen tot deze instellingen en breng de gewenste wijzigingen aan:
- Maak een werkbank of gebruikersinstellingenbestand. De eerste verandert alleen het uiterlijk van het huidige project, maar de laatste blijft bij nieuwe projecten.
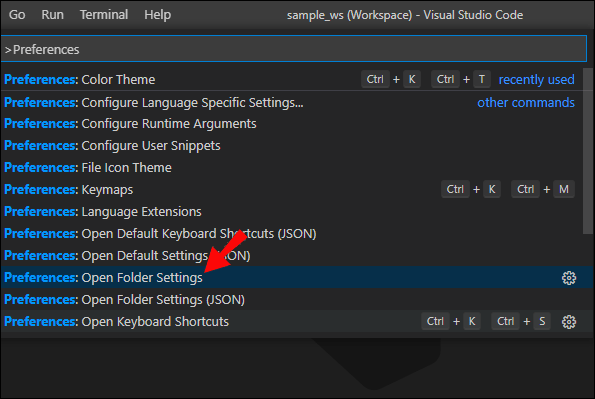
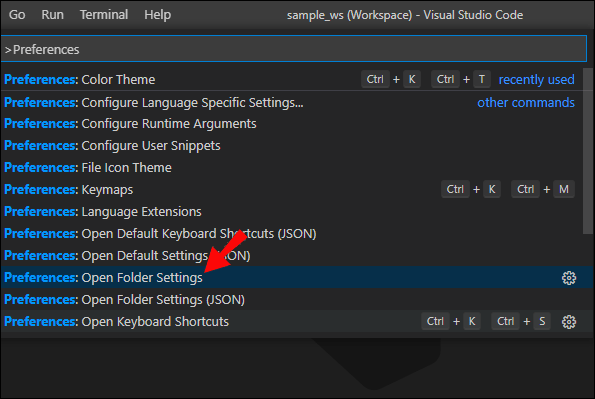
- Typ Voorkeuren: Open de opdracht Instellingen in het hoofdmenu.

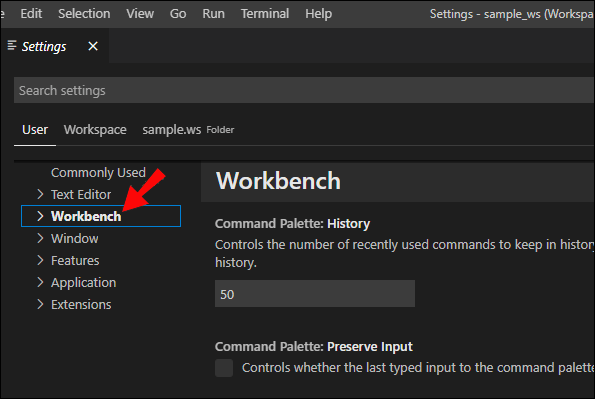
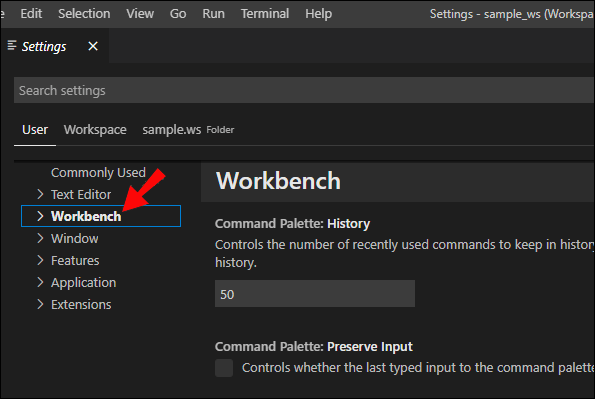
- Selecteer het tabblad linksboven om te kiezen tussen gebruikers- en werkbankinstellingen.

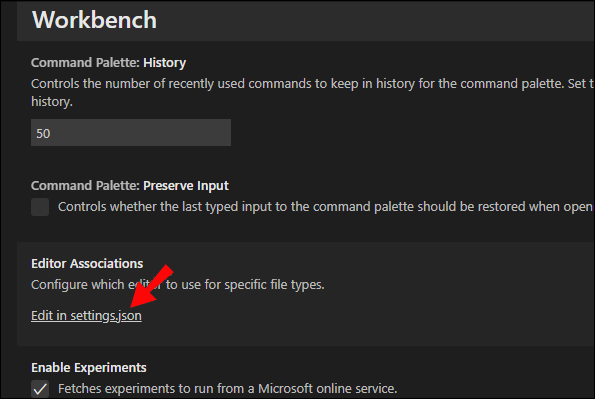
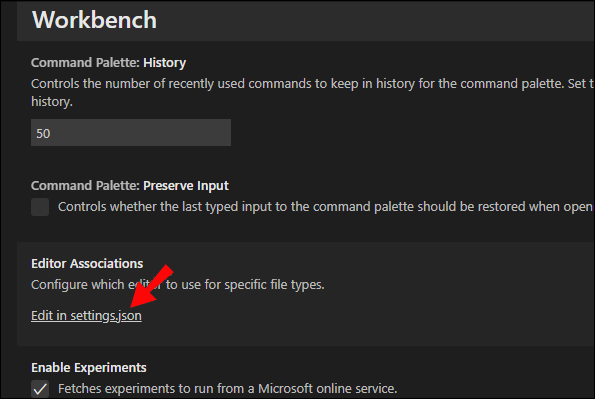
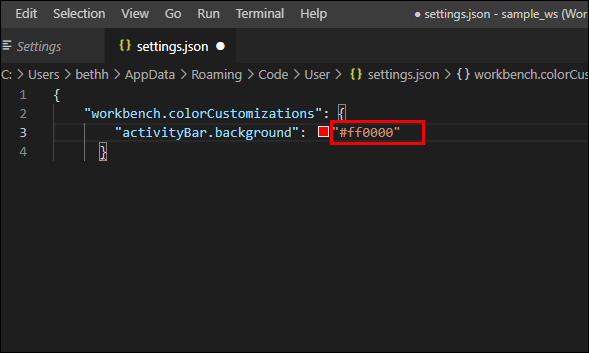
- Druk op Bewerken in settings.json om het bestand te openen met de instellingen die u moet wijzigen.

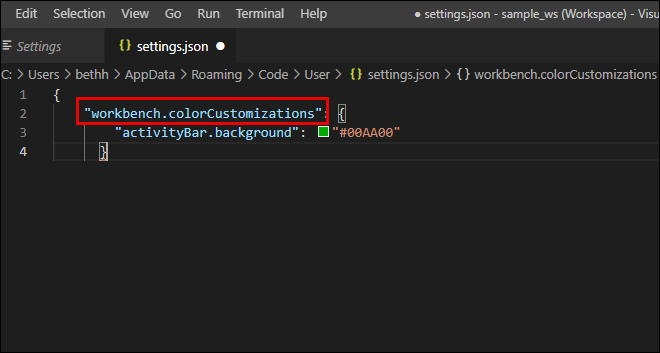
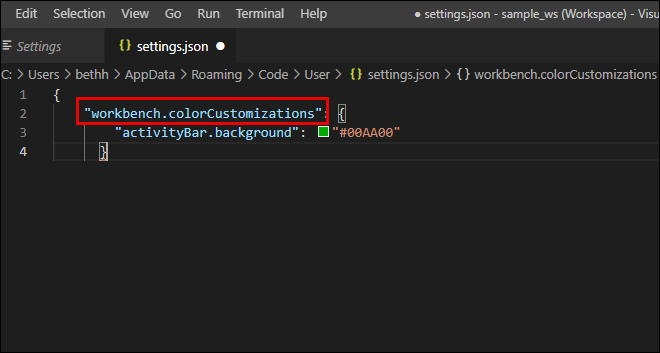
- Zoek de instelling met de naam workbench.colorCustomizations.

- Concentreer u op het veranderen van het gewenste thema door in te voegen
[Theme_name]: { }
De thema_naam is de naam van het thema dat u wilt wijzigen. Bewaar de aanhalingstekens.
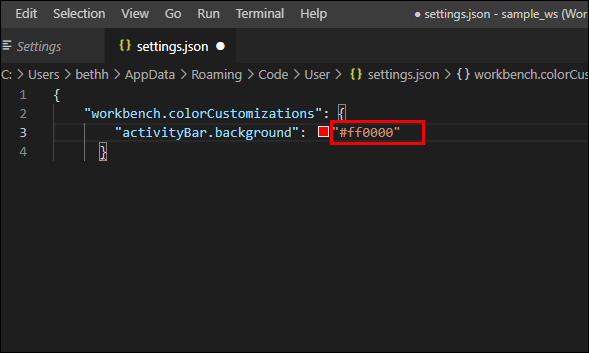
- Verdere wijzigingen aan het thema zijn aangebracht in de nieuwe haakjes. Typ de naam van de parameter die u wilt wijzigen (tussen aanhalingstekens), typ ‘:’ en kies vervolgens de gewenste instelling.
- Gebruik deze gids om de parameters te vinden die u wilt wijzigen.
- Kleuren worden in hexadecimale code opgeslagen. Gebruik een hexadecimale gids in kleur om de gewenste kleur te bepalen.

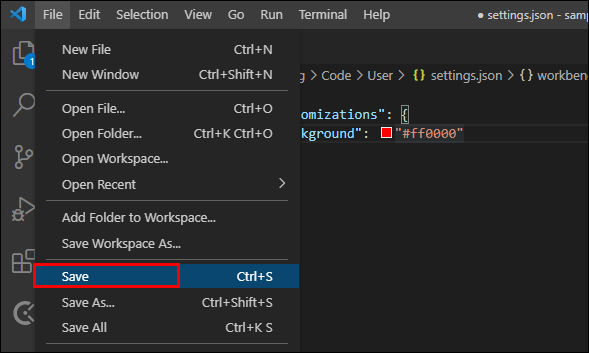
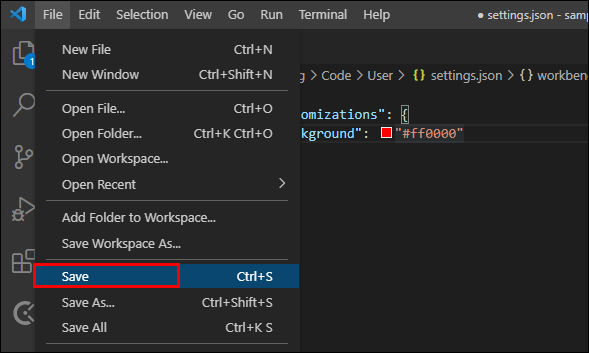
- Sla het bestand op als u klaar bent met de wijzigingen.

Deze methode kan worden gebruikt om het grootste deel van de gebruikersinterface en het uiterlijk van de code te wijzigen, inclusief de kleur van het basisthema, achtergronden, uiterlijk van de terminal, knopkleuren en lettertypestijlen.
Als u zich afvraagt hoe u het lettertype in VS-code kunt wijzigen, gebruikt u de hierboven beschreven methode 2. Je hebt waarschijnlijk een gids .
Aanvullende veelgestelde vragen
Waar worden VS-codethema's opgeslagen?
De thema's die afkomstig zijn van extensies, worden opgeslagen in de map met extensies van VS Code. Deze locatie bevindt zich in uw installatiemap (bijvoorbeeld C :) en is meestal hier te vinden:
~/.vscode/extensions
Hier is ~ de installatiemap voor VS Code.
Basisthema's worden opgeslagen in: Microsoft VS Code resources app extensions theme-defaults themes
U hoeft echter geen tijd te besteden aan het zoeken naar bestanden die u wilt wijzigen. Het wijzigen van de gebruikersinstellingen via het bestand settings.json levert veel snellere resultaten op.
Hoe verander ik de reactiekleur in VS-code?
Om de commentaarkleuren te wijzigen, opent u het bestand settings.json (gebruik de hierboven beschreven methode 2), selecteert u het thema dat u wilt wijzigen en voert u vervolgens in (met aanhalingstekens):
sims 4 hoe mods te installeren
comments : #hexcode
Hier is hexcode de code voor de gewenste kleur. Gebruik een kleurenkiezer om een geschikte kleur te kiezen.
Wat is het beste thema in VS Code?
Het beste VS Code-thema is het thema dat u het meest prettig en nuttig vindt voor uw programmeerinspanningen. Verschillende gebruikers kunnen verschillende kleur- en themavoorkeuren hebben. Gelukkig zijn er tal van opties om uit te kiezen, of het nu gaat om de vooraf geconfigureerde thema's, het downloaden van extensies of de mogelijkheid om een thema precies naar wens aan te passen.
Kies je thema
Met deze instructies kunt u een thema volledig naar wens aanpassen. Met zijn rijkdom aan opties blijft VS Code een van de meest populaire teksteditors, en het vermogen om nieuwe functies te krijgen met extensies maakt het erg vergelijkbaar met een IDE.
Welke thema's gebruik je in VS Code? Heeft u wijzigingen aangebracht in het thema van uw voorkeur? Laat het ons weten in de comments hieronder.


























![Is het mogelijk om Sling TV te kijken op PS4 [Uitgelegd]](https://www.macspots.com/img/blogs/55/is-it-possible-watch-sling-tv-ps4.jpg)